标签:忘记 信息 com microsoft html 定义 test 判断 tags
我在这里做的是: 从数据库查出id递增的一些信息,展示在前台。
编写一个过滤器判断查出数据的id是偶数的返回True 奇数返回False
1 创建项目,创建应用,注册应用,配置settings.py文件,配置urls映射,编写views试图,编写模板templates,编写models模块
切记 注册应用。 很多伙伴找不到自己定义的过滤器,是因为忘记注册应用!
2 创建过滤器的目录:
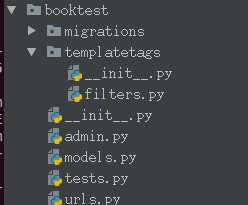
实际上,在项目目录或者应用目录下创建都是可以的,创建一个名为templatetags的python模块

在我这里,booktest是一个应用,templatetags 是存放过滤器的模块,,模块和目录的区别是 模块里面必须有__init__.py,告诉python这是可以import的东西
在templatetags模块里,建立一个py文件,写我们的自定义过滤器,文件名称可以自己定,这里我用filters.py
3 过滤器的编写:
1 from django.template import Library 2 3 register = Library() 4 5 #一个偶数为真的过滤器 6 @register.filter # @register.filter(name=‘odd‘) 过滤器里面有很多选项
7 def odd(num ):
8 return num%2==0
过滤器必须用Library().filter 来进行装饰, name表示过滤器的名字,也可以不指定,函数名就是过滤的名字
装饰后的函数,才能当作过滤器来使用
4 模板文件引入过滤器和使用
1 <!DOCTYPE html>
2 <html lang="en">
3
4 {# 必须用这一句去引用过滤器 filters是我过滤器所在py文件的名字 #}
5 {% load filters %}
6
7 <head>
8 <meta charset="UTF-8">
9 <title>Title</title>
10 <style>
11 .red{
12 background-color: red;
13 }
14 .gold{
15 background-color: gold;
16 }
17 </style>
18 </head>
19 <body>
20 <ul>
21 {% for book in books %}
22 {# 使用过滤器 #}
23 {% if book.id|odd %}
24 <li class="red">
25 {{ book.id }}----{{ book.btitle }}----{{ book.bpub_date|date:‘Y-m-d‘ }}
26 </li>
27 {% else %}
28 <li class="gold" >
29 {{ book.id }}----{{ book.btitle }}----{{ book.bpub_date|date:‘Y-m-d‘ }}
30 </li>
31 {% endif %}
32 {% endfor %}
33
34 </ul>
35
36 <ul>
37 {% for hero in heros %}
38 <li >{{ hero.id }}----{{ hero.hname }}</li>
39 {% endfor %}
40
41 </ul>
42
43 </body>
44 </html>
在模板中必须用{%load name%} 来引入我们的过滤器函数所在的py文件,name是py文件的名字 这里我的事filters
之后 如果使用过滤器那么就直接 变量|过滤器 就可以了。
{# 必须用这一句去引用过滤器 filters是我过滤器所在py文件的名字 #}
{% load filters %}
{# 使用过滤器 #}
{% if book.id|odd %}
<li class="red">
{{ book.id }}----{{ book.btitle }}----{{ book.bpub_date|date:‘Y-m-d‘ }}
</li>
{% else %}
我做的是 id是基数和偶数分别改变不同的背景色。
标签:忘记 信息 com microsoft html 定义 test 判断 tags
原文地址:http://www.cnblogs.com/Lin-Yi/p/7560744.html