标签:目录 2-2 images vue-cli http init run 分享 src
1.全局安装vue-cli
cnpm install vue-cli -g

2.查看是否安装成功
vue -V
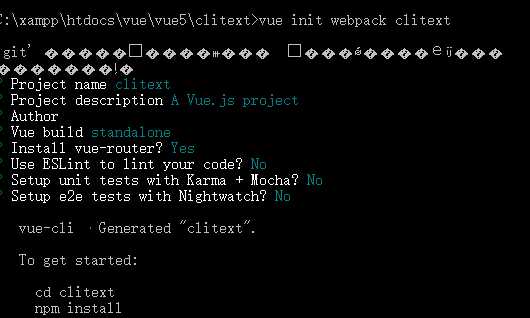
3.初始化项目
$ vue init <template-name> <project-name>

4.根据提示,先进入项目目录,再进行安装

5.跑一个试试看
npm run dev
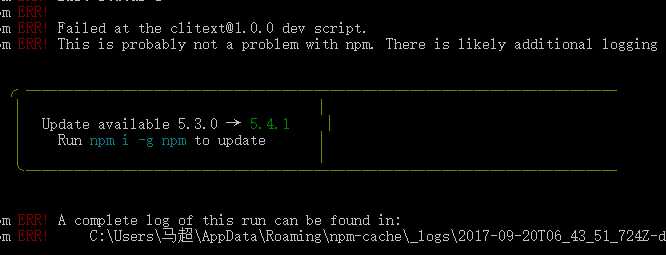
6.如果提示这样的报错,更新一下npm

npm i -g npm
顺便更新一下cnpm
npm install -g cnpm
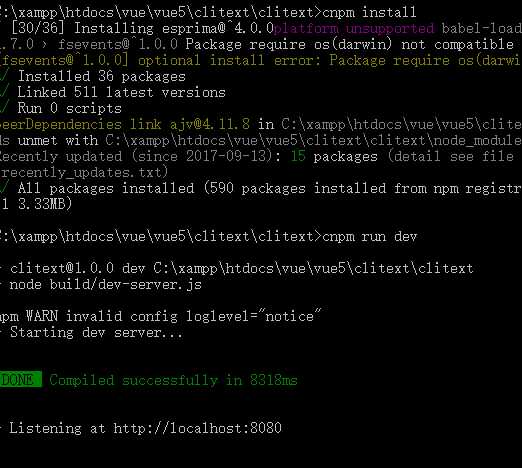
7.再次安装,并运行
cnpm install
cnpm run dev

标签:目录 2-2 images vue-cli http init run 分享 src
原文地址:http://www.cnblogs.com/ma-chao/p/7562917.html