标签:绑定 png 技术 一个 点击 必须 分享 pid root
首先说绑定数据,怎么样绑定到树状菜单下。先贴代码:



1、第一步,先引入js脚本文件,还有一个css文件,还要引用一个jQuery的脚本文件
2、第二步,创建一个ul的标签,给它设置一个Id,并且给它一个class="ztree",这是必须的,与样式保持一致
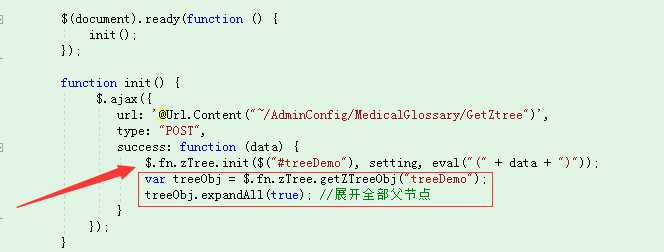
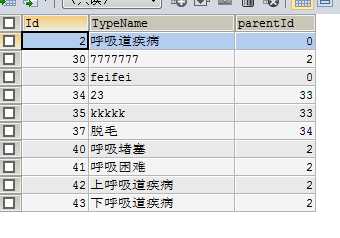
3、第三步,$.fn.zTree.init($("#treeDemo"), setting, eval("(" + data + ")"));,这是一段初始化必须加载的。eval("(" + data + ")"):这是一段数据的集合,转成json对象的。集合的数据如下图:

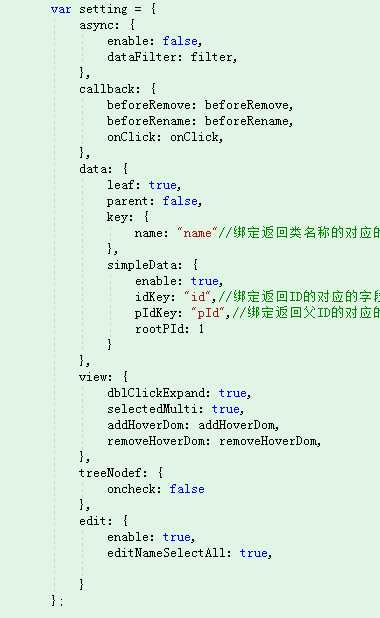
4、最最重要的一点是setting设置。


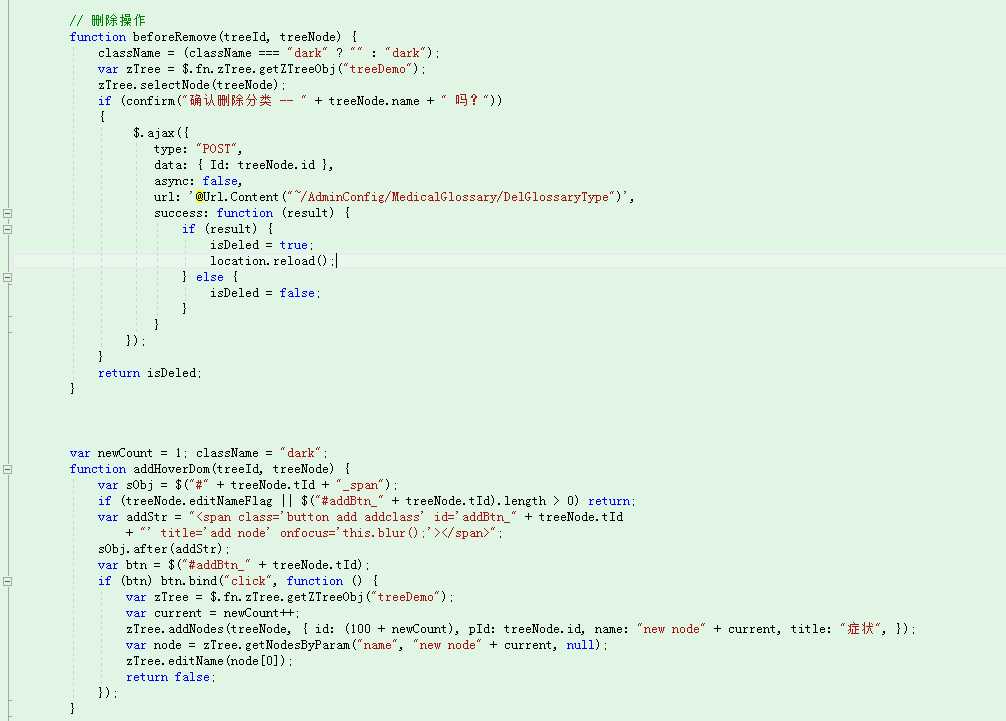
beforeRemove: 这是删除节点
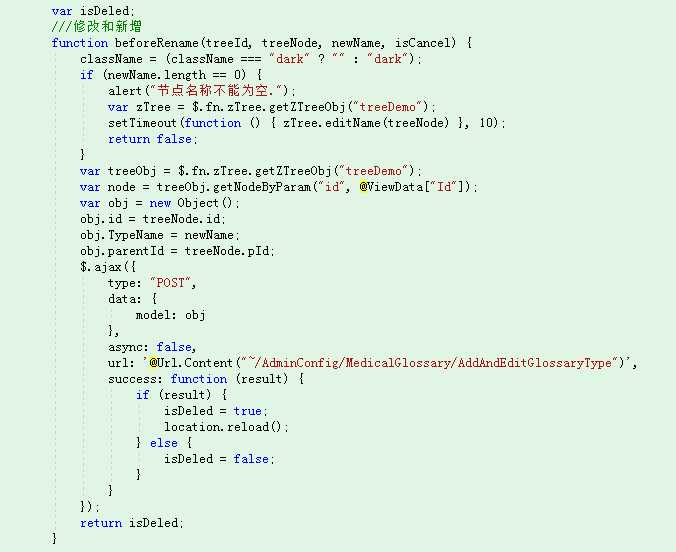
beforeRename:这是修改和添加节点
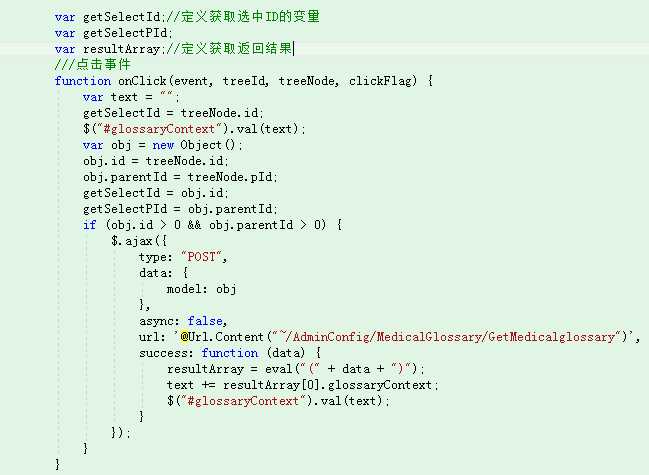
onClick:这是点击事件
simpleData: {
enable: true,
idKey: "id",//绑定返回ID的对应的字段
pIdKey: "pId",//绑定返回父ID的对应的字段
rootPId: 1
}
这就形成了一个简单的ztree树形状菜单
如果要开启编辑的话, enable: true,这是必须的要写的。




标签:绑定 png 技术 一个 点击 必须 分享 pid root
原文地址:http://www.cnblogs.com/studyProgramme/p/7565111.html