标签:ima logs 验证 class 默认 技术 存在 row size
<div class="row"> <div class="col-xs-12 col-md-8">第一列</div> <div class="col-xs-6 col-md-4">第二列</div> </div>
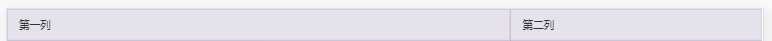
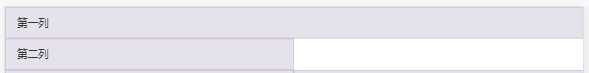
1.当只有md存在时:
画布宽度大于992px时,两列都显示在同一行,而且宽度为2:1 【不需要降级处理】

画布宽度小于992px时,第二列显示到下一行,而且两列的宽度都是100% 【没办法降级处理】

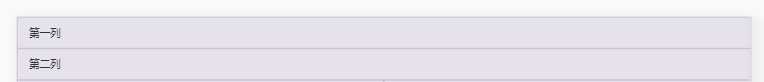
2.当只有xs存在时:
不管宽度怎么变化,都是分两行显示(因为一行最多只能分配12列),而且宽度比例为2:1

3.当两者同时存在时:
画布宽度大于992px,显示的是md的效果,宽度小于992px时,显示的是xs的效果
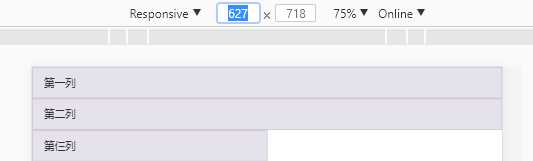
<div class="row"> <div class="col-md-8">第一列</div> <div class="col-sm-6">第二列</div> <div class="col-xs-6">第仨列</div> </div>
处于lg区间:【三列都降级处理,表现为8、6、6】

处于md区间:【第一列没有降级处理,二三列都降级处理,依然表现为8、6、6】

处于sm区间:【第一列没有可以降级处理的值了,第二列没有降级处理,第三列降级处理,表现为12、6、6】

处于xs区间:【前两列都没办法降级处理了,都显示12,第三列不需要降级,显示6】


列中指定了多个值时,画布宽度落在哪个区间上时,则表现对应区间上的行为,其他值会失效;
如果没有对应区间上的值,则降级选择,如果降级也没得选的话,则默认显示12列
可以看出xs是保底的,如果只有xs值,则不管画布宽度有多大,xs始终会显示在同一行(如果不超过12列的话),这是因为降级或者不降级都会选用到xs,这个规律对应文档的这个地方:

对测试2代码稍作修改【xs和sm换了个位置】:
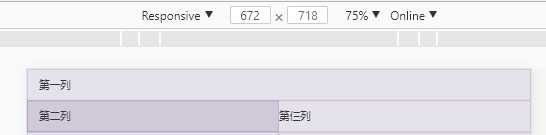
<div class="row"> <div class="col-md-8">第一列</div> <div class="col-xs-6">第二列</div> <div class="col-sm-6">第仨列</div> </div>
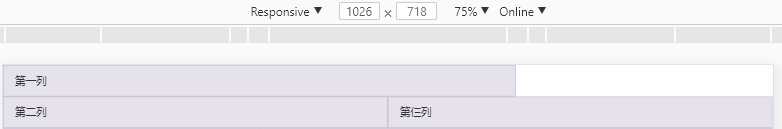
对于lg、md、sm区间结果和测试2是一致的,但是对于xs区间,现象就不一样了:

深色部分实际上是两段重叠的部分。基于之前的规律,可以推导出下一个规律:
在一个row中,只要某一列降级不成功,它就会把当前行剩余的列数都占用了,而且会与当前行的前面的列发生重叠【背景重叠,但内容不重叠】
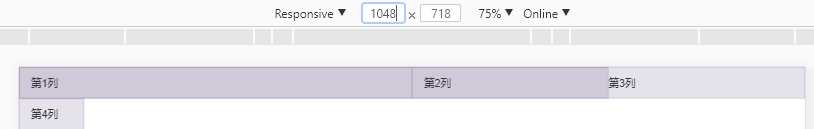
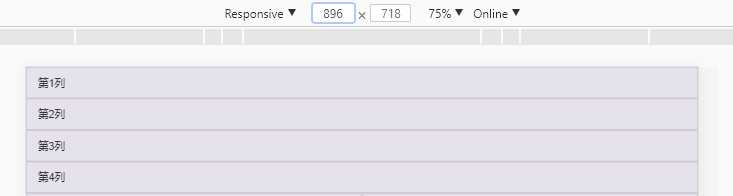
<div class="row"> <div class="col-md-6">第1列</div> <div class="col-md-3">第2列</div> <div class="col-lg-1">第3列</div> <div class="col-md-1">第4列</div> </div>
处于lg区间:

处于md区间:

处于sm区间:

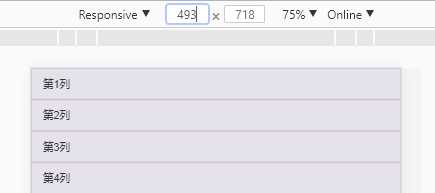
处于xs区间:

四个测试都可验证以上深蓝色字体的说法,都是正确的
标签:ima logs 验证 class 默认 技术 存在 row size
原文地址:http://www.cnblogs.com/hellohello/p/7569140.html