标签:绑定 函数赋值 call 地方 height 其他属性 正文 概念 方式
正文

function fire () {
console.log(this === window)
}
fire(); // 输出true
function fire () {
// 我是被定义在函数内部的函数哦!
function innerFire() {
console.log(this === window)
}
innerFire(); // 独立函数调用
}
fire(); // 输出true
var obj = {
fire: function () {
function innerFire() {
console.log(this === window)
}
innerFire(); // 独立函数调用
}
}
obj.fire(); //输出 true

var obj = {
a: 1,
fire: function () {
console.log(this.a)
}
}
obj.fire(); // 输出1
// 我是第一段代码
function fire () {
console.log(this.a)
}
var obj = {
a: 1,
fire: fire
}
obj.fire(); // 输出1
// 我是第二段代码
var obj = {
a: 1,
fire: function () {
console.log(this.a)
}
}
obj.fire(); // 输出1
var obj = {
a: 1, // a是定义在对象obj中的属性 1
fire: function () {
console.log(this.a)
}
}
var a = 2; // a是定义在全局环境中的变量 2
var fireInGrobal = obj.fire;
fireInGrobal(); // 输出 2
var a = 2;
var obj = {
a: 1, // a是定义在对象obj中的属性
fire: function () {
console.log(this.a)
}
}
function otherFire (fn) {
fn();
}
otherFire(obj.fire); // 输出2
var obj = {
a: 1,
obj2: {
a: 2,
obj3: {
a:3,
getA: function () {
console.log(this.a)
}
}
}
}
obj.obj2.obj3.getA(); // 输出3

var obj = {
a: 1, // a是定义在对象obj中的属性
fire: function () {
console.log(this.a)
}
}
var a = 2; // a是定义在全局环境中的变量
var fireInGrobal = obj.fire;
fireInGrobal(); // 输出2
fireInGrobal.call(obj); // 输出1
var obj = {
a: 1, // a是定义在对象obj中的属性
fire: function () {
console.log(this.a)
}
}
var a = 2; // a是定义在全局环境中的变量
var fn = obj.fire;
var fireInGrobal = function () {
fn.call(obj) //硬绑定
}
fireInGrobal(); // 输出1
var fireInGrobal = function () {
fn.call(obj) //硬绑定
}
var fireInGrobal = fn.bind(obj);


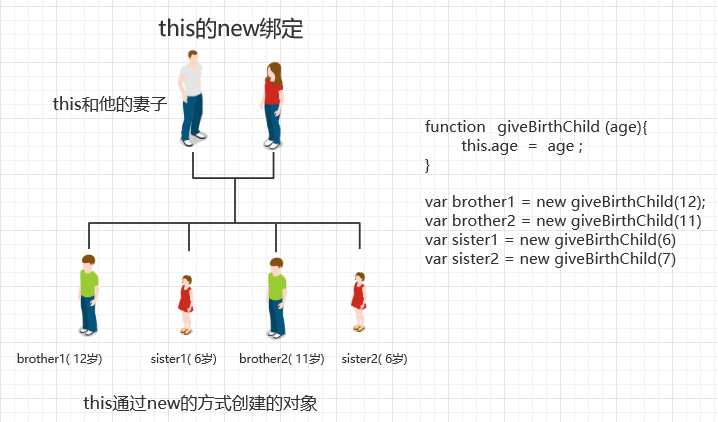
function foo (a) {
this.a = a;
}
var a1 = new foo (1);
var a2 = new foo (2);
var a3 = new foo (3);
var a4 = new foo (4);
console.log(a1.a); // 输出1
console.log(a2.a); // 输出2
console.log(a3.a); // 输出3
console.log(a4.a); // 输出4
标签:绑定 函数赋值 call 地方 height 其他属性 正文 概念 方式
原文地址:http://www.cnblogs.com/lipenghui/p/7573630.html