标签:-- es2017 依赖 col nod 使用 .com 下载 logs
1.首先确认github文件下载完成
2.命令行cmd 进入相关文件夹

3.确认node已经安装(node -v 检查是否输出版本号)
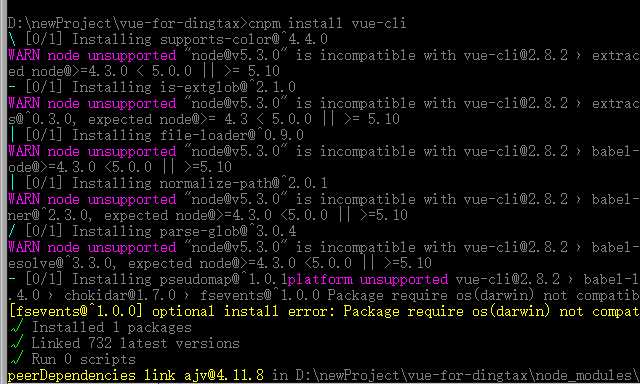
4.安装vue脚手架 npm install vue-cli (cnpm -v j检查版本号)
5.使用cnpm 安装vue-cli和webpack

6.进入目录安装依赖
cnpm install
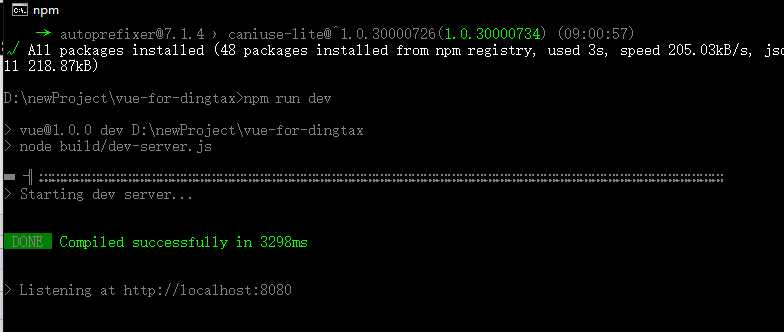
7.启动项目
npm run dev

完成之后自动跳转本地demo

从github下载的项目如何运行??---------本文以vue的项目为例
标签:-- es2017 依赖 col nod 使用 .com 下载 logs
原文地址:http://www.cnblogs.com/wuhjbk/p/7573476.html