标签:技术 浏览器 blog blank ide tar 交互 网页 images
地址:http://www.imooc.com/video/9565
一、页面在手机端显示的时候,手机浏览器默认做了俩件事:
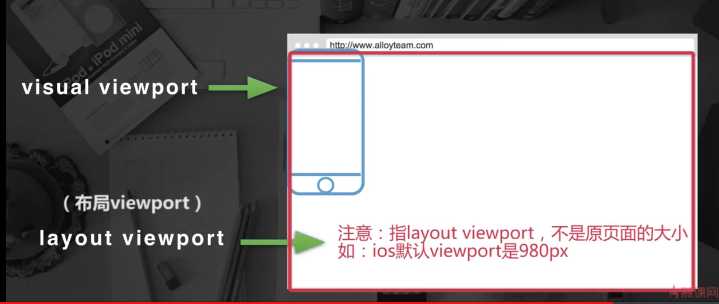
1、页面渲染在一个980px(ios)的viewport
2、把页面进行缩放
二、为什么渲染时要用viewport?
比如一个300多像素的手机,渲染一个1000多像素的页面,如果直接把网页显示在手机页面上,排版会出错。所以虚拟了一个980的viewport,先让页面排版正确,,然后再进行缩放
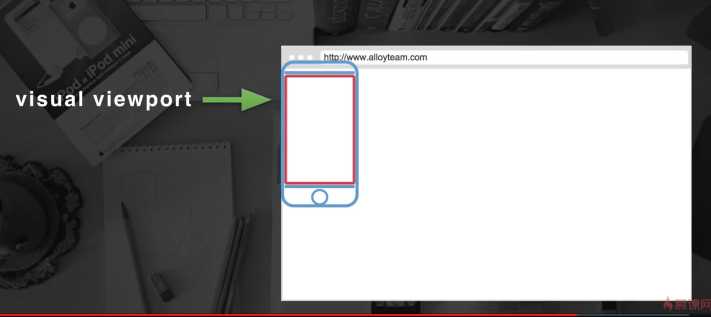
三、visual (度量/视口) viewport 和 layout (布局)viewport


理解:手机有俩层viewport,页面渲染在低层viewport,即layout vieport,然后通过缩放,在visual viewport上展示
四、为什么不用默认的980px的布局view?
1、宽度不可控制,不同系统不同设备的默认值都可能不同
2、页面缩小版显示,交互不友好
3、链接不可点
4、有缩放,缩放后又有滚动
标签:技术 浏览器 blog blank ide tar 交互 网页 images
原文地址:http://www.cnblogs.com/zhaobao1830/p/7576082.html