标签:process 有一个 好用 原型 -- evel span 改进 聊天界面
采用NABCD模型对客户进行需求分析。
开学初部门纳新的流程繁琐复杂,信息流通不畅,纳新结果往往不尽如人意。
对部门来说,首先要通过张贴海报,扫楼发传单等方式来宣传部门,对收到的申请单人工地进行筛选,然后安排面试,最终纳入新成员。宣传部门耗时耗力,还不一定有效果。申请单多而杂,信息也不足以了解申请的学生。耗费大量的时间和精力,最后纳入的新成员可能也不是部门所期望的。
对学生来说,了解部门的渠道十分有限,可能加入之后才发现和想象中的有偏差,甚至会因为不同部门间活动时间的冲突而被淘汰。对于特别想加入的部门,也没有一个很好的途径来联系交流,向部门介绍自己。
需求就是将纳新的过程信息化起来,提供一个平台,让部门和学生实现双向选择。
做一个APP,有部门和学生两种用户。部门可以宣传介绍,同时也可以对申请加入的学生进行初步筛选。学生可以看到各种不同部门的宣传介绍,针对自己喜欢的部门定点投放申请表格。支持学生和部门之间的私信,提供联系交流的渠道。
部门开始使用时,需要以部门的身份注册,填写相应的基本信息,对部门进行介绍。注册成功后,可以发布自己的纳新信息,如纳新人数,需要的职位及后续的工作说明,面试时间等。有默认的申请表格,部门也可以添加一些自己想要了解的内容。部门在这个平台上也可以看到其它部门,学习优秀部门的宣传介绍方式,或是常规活动时间的设置等。收到申请表格后,可以对其进行筛选,有针对性地挑选部门需要的人才,通知参加面试或忽略。可以查看感兴趣的学生的基本信息,也给该学生发消息来进一步了解。
学生开始使用时,需要以学生的身份注册,填写相应的基本信息。学生的基本信息将是申请表格的基本内容,不用每次投申请的时候都重新写一遍。当然,学生也可以针对不同的部门,添加写点自己的加分技能。学生的主要目的是加入感兴趣的部门,自然有一定的分类,方便学生查找了解。对自己特别想要加入的部门,投递申请表之后,学生还可以向负责人发消息交流,展示自己的长处与决心,提高自己被录取的几率。当然,学生已经被五个部门录取之后,就不能再投递新的申请,或是新申请的部门的常规活动时间和已录取的冲突。
对部门来说,简化了纳新的流程,有更好的宣传平台,有更丰富的学习参考资料,有更高效的申请筛选,纳入志同道合的新鲜血液的几率也大大提升。对学生来说,可以更好更详细地了解部门,更方便地投递申请, 更好地介绍推销自己,最终加入自己心仪的部门。
一句话概括,就是:广泛撒网,定点捕捞。
部门纳新,部门最终目的就是纳入符合部门需求的学生。原来手工收集汇总申请表,几乎是没有任何筛选的就发面试通知,面试了一堆部门并不需要的人,耗费大量的时间和精力。但是有了这个平台,在面试之前就能进行初步的筛选,部门可以按一定标准筛选收到的申请表,或是私信交流来挑选。在全校学生的范围上广泛地宣传,然后再针对性地录用部门需要的人才。
学生加入部门也是有各种各样的原因,结交新朋友,提高工作能力等,所以在加入之前需要好好了解部门是否符合自己的期待。广泛地和各部门负责人交流沟通,筛选出自己真正感兴趣的部门,然后针对性地打动相应的负责人,提高自己拿到面试的机会,或是直接录取。
用户分为部门和学生,推广自然也得针对这两个方面。部门相对学生来说数量较少,可以直接上门推销,说明我们的APP能为他们解决很多纳新的麻烦。学生方面,主要是新生,可以打入各大学院的新生QQ群,在各部门纳新时期,乘势宣传介绍,当然也可以相应的扫楼发传单。此外,争取在一些全校的平台上进行宣传,如广播台,学校官方微信等。
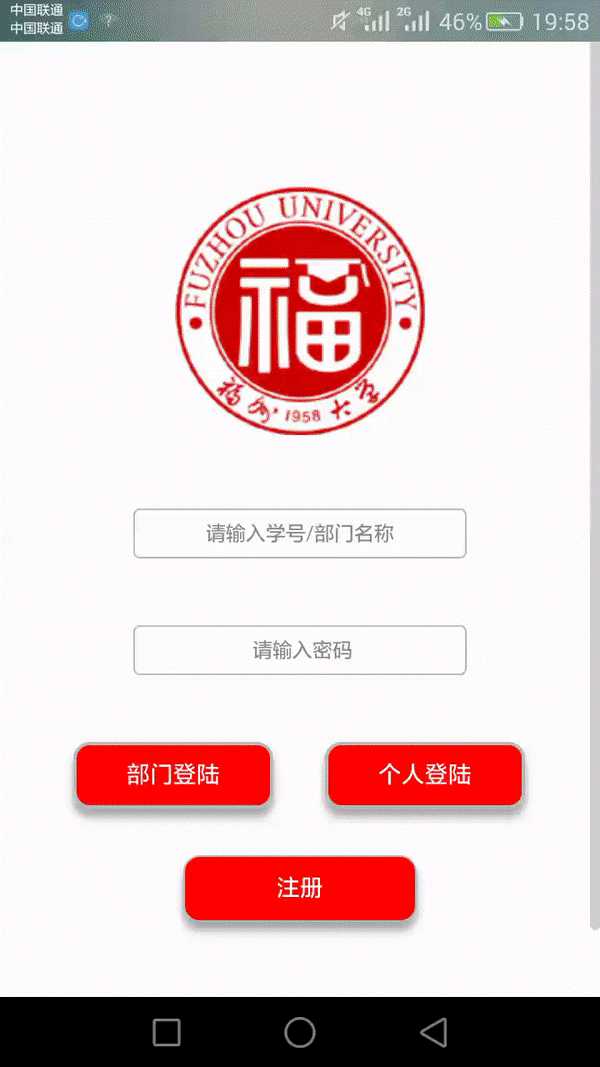
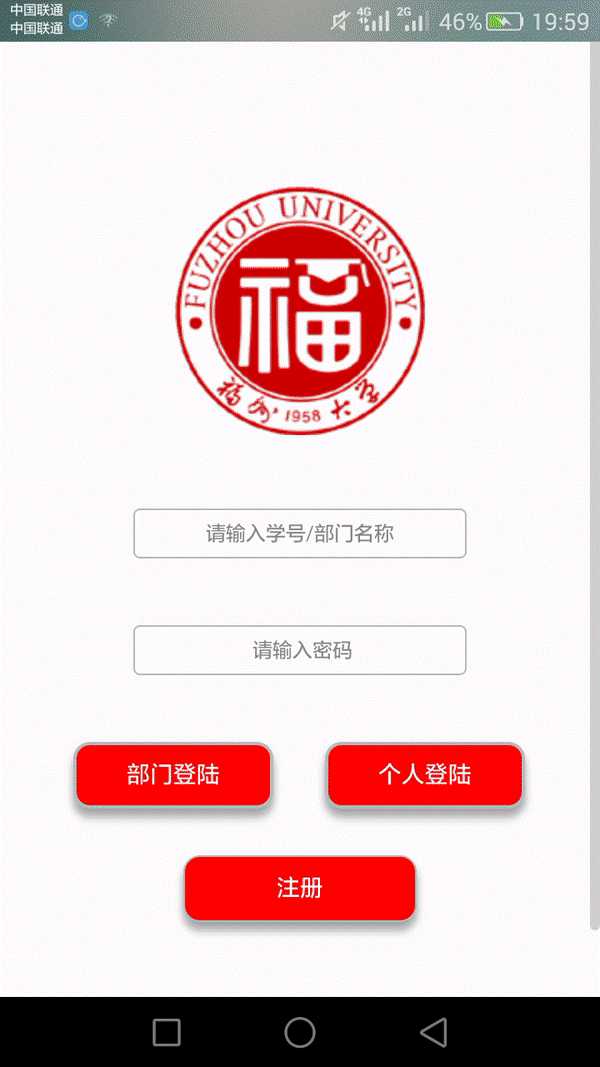
1.登陆注册页面

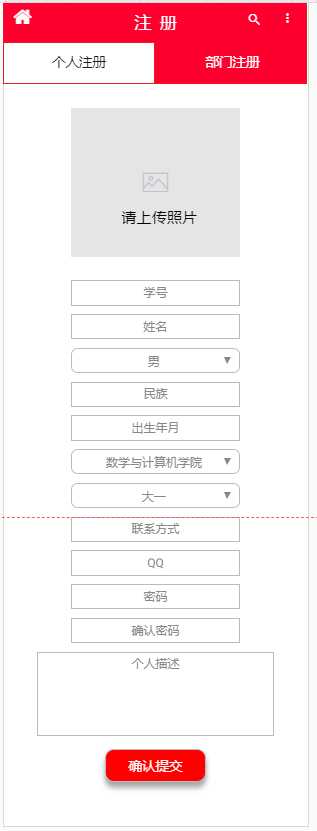
2.个人注册

3.部门注册

综合以上三步gif动画操作演示:

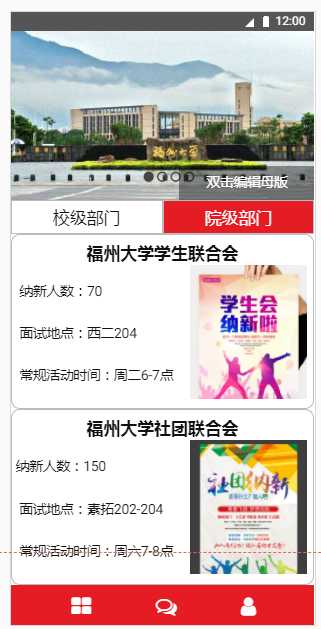
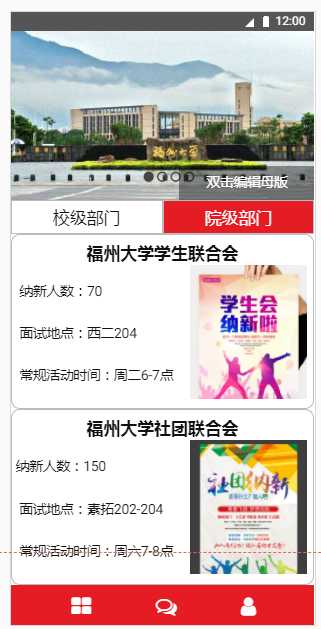
4.个人登陆后的主页面(院级部门)

5.个人登陆后的主页面(校级部门)

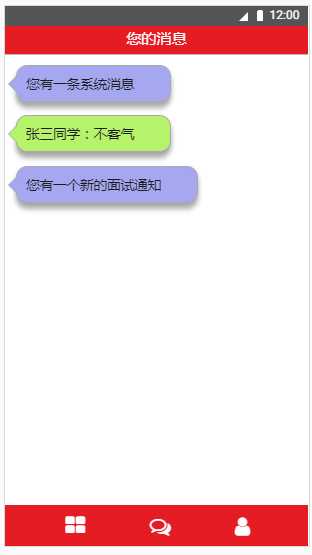
6.个人收到的消息

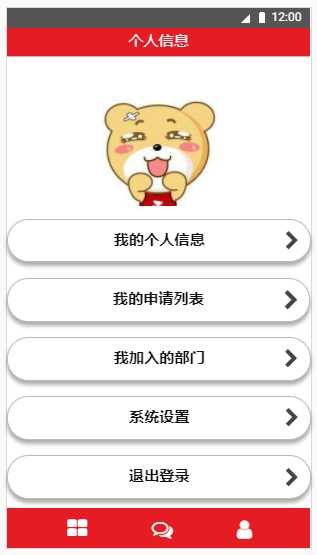
7.个人信息页面

8.个人实时聊天界面

9.个人中意部门提交申请表

综合以上六步个人信息的gif动画操作演示:

10.部门登陆后的主页面(院级部门)

11.部门登陆后的主页面(校级部门)

12.部门收到的消息

13.部门实时聊天界面

14.部门收到的申请表

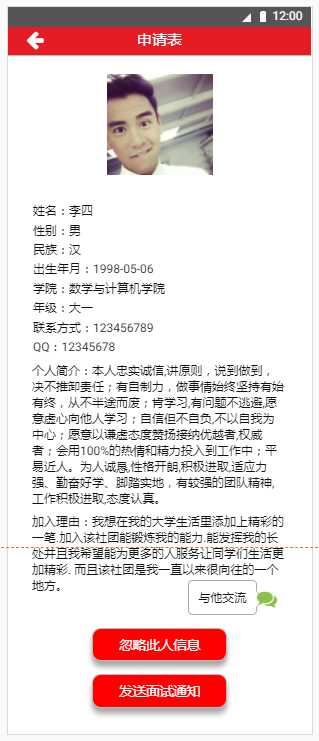
15.具体的申请表内容

综合以上六步部门信息的gif动画操作掩饰:

PSP 2.1表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| Planning | 计划 | 220 | 480 |
| · Estimate | · 估计这个任务需要多少时间 | 220 | 480 |
| Development | 开发 | 140 | 360 |
| · Analysis | · 需求分析 (包括学习新技术) | 10 | 30 |
| · Design Spec | · 生成设计文档 | 10 | 10 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 10 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 20 |
| · Design | · 具体设计 | 20 | 60 |
| · Coding | · 具体编码 | 60 | 120 |
| · Code Review | · 代码复审 | 10 | 50 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 10 | 60 |
| Reporting | 报告 | 60 | 120 |
| · Test Report | · 测试报告 | 40 | 90 |
| · Size Measurement | · 计算工作量 | 10 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 220 | 480 |
结对刚开始时交流了下,确定了大致的任务和安排。先是花了点时间完成阅读任务,然后确定了要使用的原型模型设计工具----墨刀(极简超快)。主要的合作,是讨论确定满足需求的一些功能设计,下面是讨论的照片。最后再合作完成博客,总的来说还是挺顺利的。
附上图片:

031502142 张鹏: 结对总的来说还是很顺利的,没有什么太大的波折,这次项目主要就是设计功能来满足需求,也不是很困难。在讨论功能设计的时候,体会到了结对的好处,会先反问自己如何说服别人自己的想法是有价值的,也就考虑得更深。同时,有个人一起头脑风暴,考虑得也更周到。不过期间的交流还是太少,这也导致了没有掌控好进度,而且感觉虽然项目要求不是很难,但是还有优化的空间。所以,下次的结对作业,会加强交流沟通,量化细化各个任务,比第一次做得更好。
031502216 江郑: 刚开始看到作业觉得这个作业没什么多大难度,就花一点点时间写写就好了,等到两个人开始结对组织交流的时候发现,要考虑的细节方面太多了,超出了开始的预想。在使用墨刀工具操作的时候,发现墨刀真的挺好用的,功能强大,做出了以前不敢想象的功能。在实现相应的功能方面,我们一点点去尝试,去修改,过程很花时间,功能改了又改,移植到手机上想看看效果又有兼容问题,如此重复着实很烦躁。不过一点点的模型也被我们弄得大概看起来有那么一点像刚开始设想的样子。虽然顺利完成本次任务,不过有点遗憾的是,有些内容或者元素在手机上运行会有兼容问题,但是最后由于时间等其他原因没有把这个做到尽善尽美。不过有了第一次的磨合,相信下次一定比第一次更好。
标签:process 有一个 好用 原型 -- evel span 改进 聊天界面
原文地址:http://www.cnblogs.com/forfly/p/7560699.html