标签:第三方 规则 open user log 定义 最简 init nta
一、如何实现响应式布局
二、css3-Media Query简单案例
1、常见属性
2、基本的语法
body{ background-color: red; }
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="link.css" type="text/css" rel="stylesheet" media="screen and (max-width:480px)" /> </head> <body> </body> </html>

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="link.css" type="text/css" rel="stylesheet" media="screen and (max-width:480px)" /> <style> @media screen and (min-width:480px) { body{ background-color: #000055; } } </style> </head> <body> </body> </html>
三、响应式布局之bootstrap
先将以下两个样式引入到HTML中
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1.user-scalable=no"> <link rel="stylesheet" href="dist/css/bootstrap.min.css">
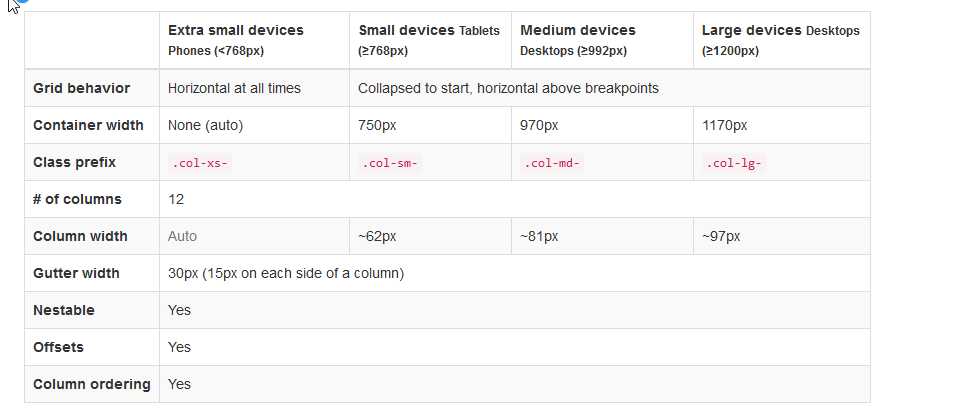
1、栅格系统

2、bootstrap组件components
标签:第三方 规则 open user log 定义 最简 init nta
原文地址:http://www.cnblogs.com/54HL0412/p/7580658.html