标签:out src api image element render pat tar 报错
刚刚开始学习react,我的代码大致如下:
import React from ‘react‘; import ReactDOM from ‘react-dom‘; import { Router, Route, browserHistory, hashHistory } from ‘react-router‘; import App from ‘./components/App‘; ReactDOM.render(( <Router history={browserHistory}> <Route path="/" component={App}></Route> </Router> ), document.getElementById(‘app‘));

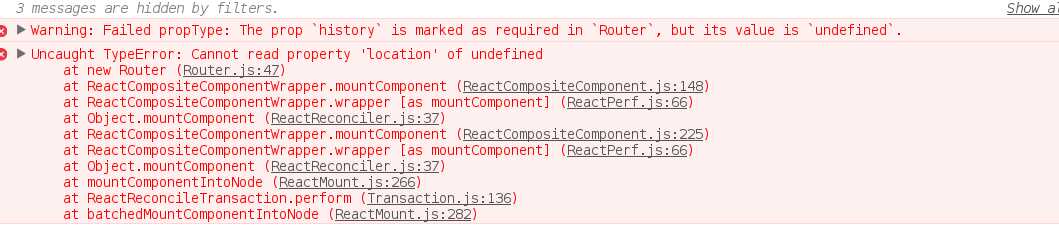
很纳闷为什么我明明是按照文档上面的一步一步操作的为什么会报错呢?
网上查阅资料发现,我的那种写法是react-router2.x的写法 ,react-router 更新到了4.0,很多API已经不一样了。history 被纳入了 react-router-dom 文件下的 HashRouter、BrowserRouter等。使用4.0版到react-router网站了解下新API,或者仍想按原来方式,可以安装旧版的react-router。
官方文档的网址:https://reacttraining.com/react-router/
标签:out src api image element render pat tar 报错
原文地址:http://www.cnblogs.com/running1/p/7580867.html