标签:格式 缩略图 完整 mac os 告诉 避免 path review 菜单栏
Atom的简体中文语言包,完整汉化,兼容所有已发布的版本Atom。
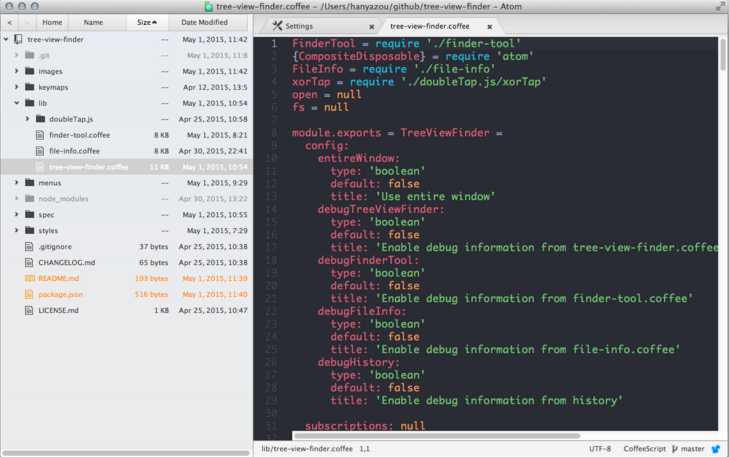
左边菜单栏显示方式,类似Mac OS下的finder。

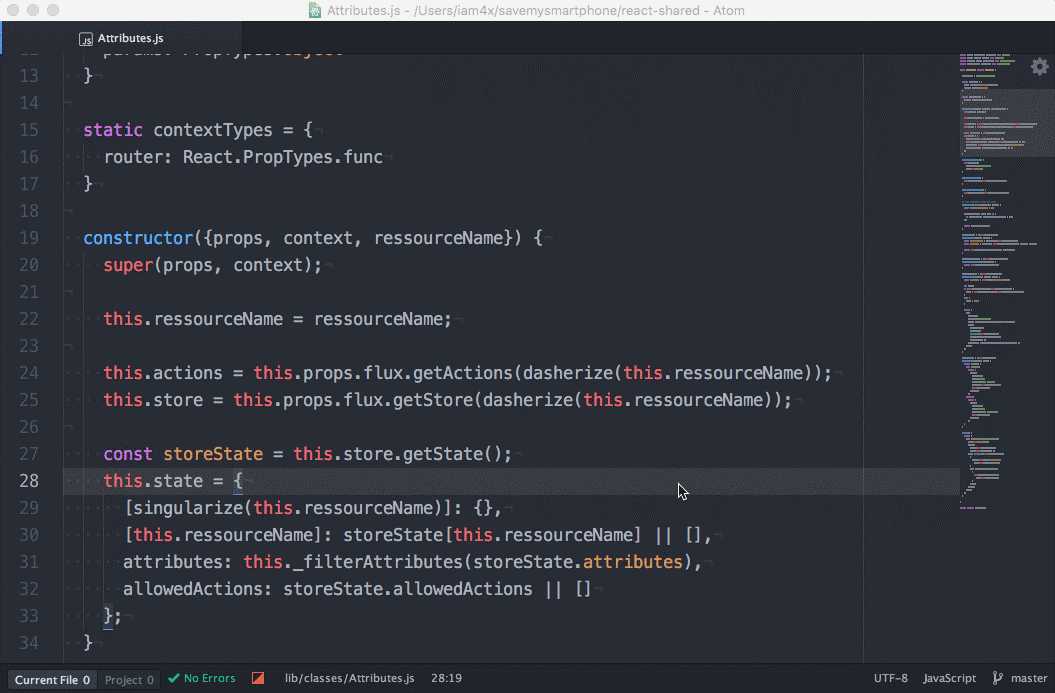
类似sublim text右边的代码缩略图。
该插件是用jshint来检查代码,想必大家都听说过jshint代码检查工具,它有一个配置文件.jshintrc,这个文件告诉jshint执行的检查规则。通过jshint能发现代码中存在的问题,可以及时避免bug的发生。linter-jshint插件基于atom规则来使用jshint,该插件可以在项目根目录下新建一个.jshintrc来告诉检查规则,也可以不用创建此文件来进行代码检查。
注意:linter-jshint是依赖linter插件来使用的,也就是说必须先安装linter插件;因为linter是一个粗糙的检查,有很多针对专门项的代码检查,如linter-csslint、linter-php等等

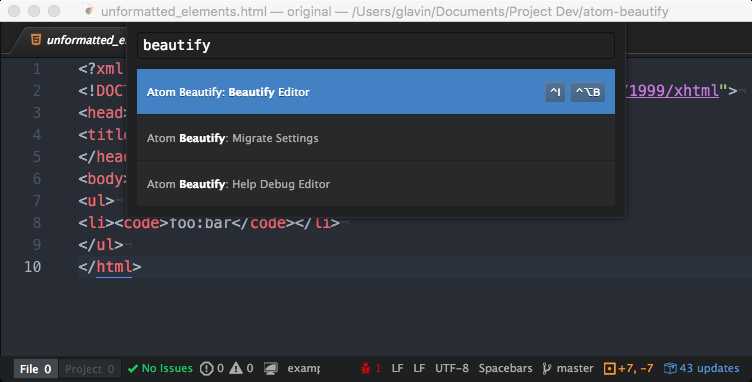
用来使javascript代码格式化。
提供git版本控制操作的命令,个人感觉不是很好用,还是terminal比较习惯。
file-types用来区分文件类型的,file-types-icon用来给不同的问题类型添加不同的图标。

这款插件是用来支持zend-coding,Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度
html标签自动比较。
该插件能对一个对象中拥有的对外提供的属性和方法都能通过suggest的形式提示出来,能对一个对象对外提供的接口有一个选择过程,可以理解为js代码自动提示。
html页面预览。
bootstrap3代码提示插件。
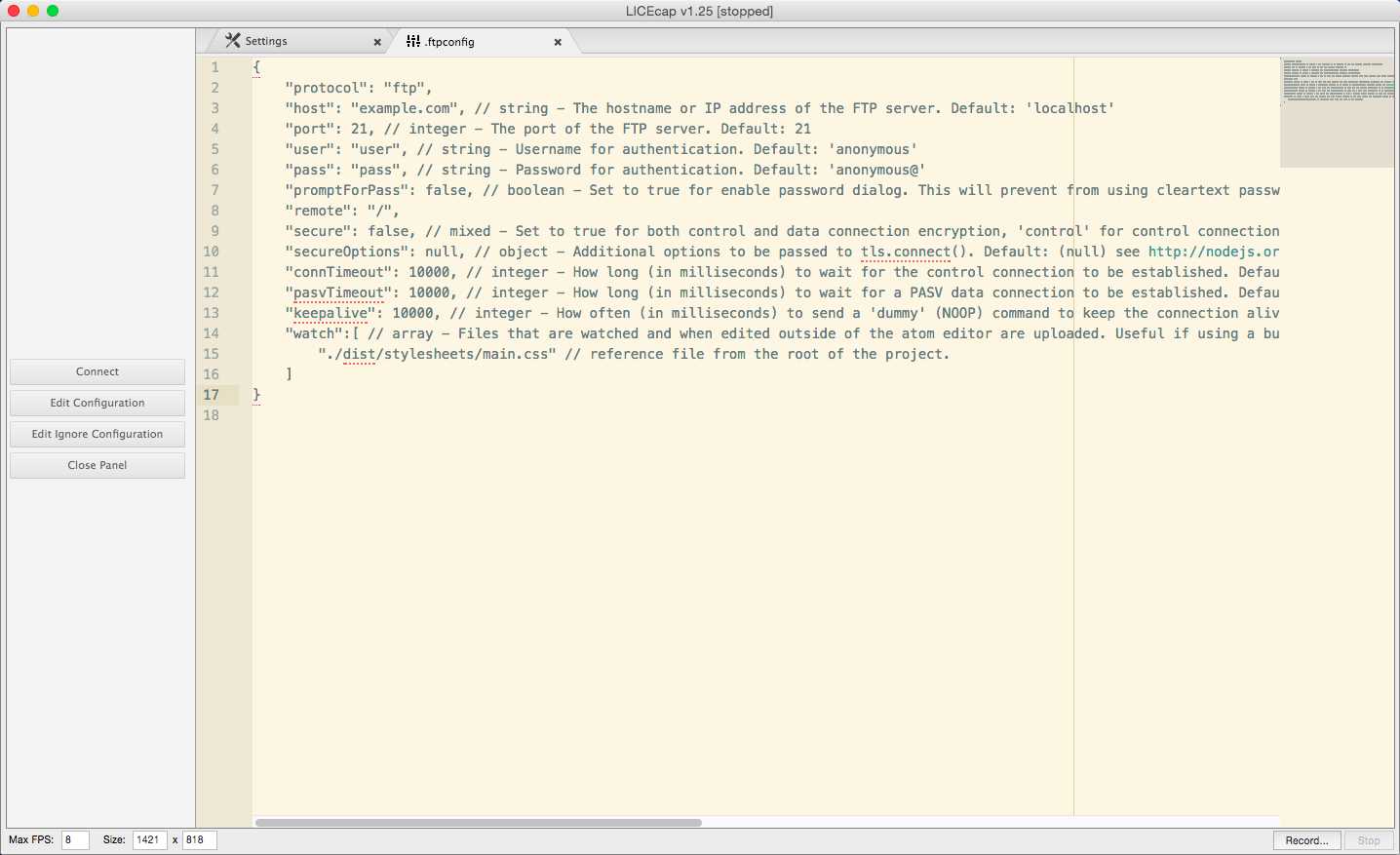
ftp管理工具,命令和图形化界面都支持。

PS:具体使用方式,参考官方说明或留言。
文件路径自动提示。

代码格式化。

jquery代码提示,安装完之后要重新启动Atom。
浏览器兼容。

取色器。

代码在跳舞

标签:格式 缩略图 完整 mac os 告诉 避免 path review 菜单栏
原文地址:http://www.cnblogs.com/jory/p/7581198.html