标签:image log 图像 alt api canvas 绘制 html5 tco
一、概述
canvas它和其它的HTML5标签的使用基本一致,但是它相当于在浏览器中建立一个画布,可以再这个画布上画图、创建动画甚至是3D游戏。由于canvas要适配不同终端的分辨率,所以尽可能的在标签内设置高度和宽度,这个也符合W3C的标准。代码格式如下,当浏览器不支持canvas标签的时候,会显示其中的文字。
<canvas id="main" width="800" height="600" >
亲,您的浏览器不支持canvas
</canvas>
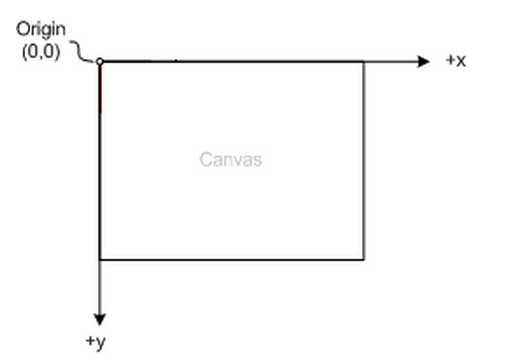
而在canvas的坐标体系中,是以左上角为坐标原点,向右为x轴正方向,向下为y轴正方向,如下图

而在canvas中,进行绘制需要首先获取canvas的上下文环境context,而后调用API进行图像的绘制
var canvas = document.getElementById("main"),
ctx = canvas.getContext("2d");
标签:image log 图像 alt api canvas 绘制 html5 tco
原文地址:http://www.cnblogs.com/langwo/p/7581432.html