标签:pen www. serve table other jquery inherits ted main
博文学习地址:http://www.cnblogs.com/xishuai/p/3620327.html
html:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="EasyUILoutMain.aspx.cs" Inherits="WebFM.EasyUILoutMain" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="EasyUI/themes/default/easyui.css" rel="stylesheet" /> <link href="EasyUI/themes/icon.css" rel="stylesheet" /> <link href="css/admin.css" rel="stylesheet" /> <script src="EasyUI/jquery.min.js"></script> <script src="EasyUI/jquery.easyui.min.js"></script> <script src="EasyUI/locale/easyui-lang-zh_CN.js"></script> </head> <body class="easyui-layout"> <div data-options="region:‘north‘,border:false" style="height: 74px; background: #2596ea; padding: 10px"> <img src="images/main.png" />EasyUIDemo </div> <div data-options="region:‘south‘,border:false" style="height: 23px;"> <div class="footer">EasyUIDemo</div> </div> <div data-options="region:‘west‘,split:true" title="导航栏菜单" style="width: 170px;"> <div class="easyui-accordion" data-options="fit:true,border:false"> <div title="系统设置1" data-options="selected:true"> <div style="margin: 5px"> <ul class="tree easyui-tree" data-options="animate:true,lines:true"> <li data-options="iconCls:‘icon-group‘"> <span>基本设置</span> <ul> <li data-options="iconCls:‘icon-group_add‘"> <span>test1</span> </li> <li data-options="iconCls:‘icon-group_delete‘"> <span>test2</span> </li> <li data-options="iconCls:‘icon-group_edit‘"> <span>test3</span> </li> </ul> </li> <li data-options="state:‘closed‘,iconCls:‘icon-joystick‘"> <span>系统设置</span> <ul> <li data-options="iconCls:‘icon-joystick_add‘"> <span>test4</span> </li> </ul> </li> </ul> </div> </div> <div title="系统设置2" style="padding: 10px;"> content2 </div> <div title="系统设置3" style="padding: 10px"> content3 </div> </div> </div> <div data-options="region:‘center‘"> <div id="tabs" class="easyui-tabs" data-options="tools:‘#tab-tools‘"> <div title="主页" data-options="iconCls:‘icon-house‘" style="padding: 10px; height: 100%;">主页</div> </div> <iframe style="width:inherit" src="showdialog.aspx"></iframe> <div id="tab-tools"> <a href="javascript:void(0)" class="easyui-linkbutton" data-options="plain:true,iconCls:‘icon-add‘" onclick="addPanel()"></a> <a href="javascript:void(0)" class="easyui-linkbutton" data-options="plain:true,iconCls:‘icon-remove‘" onclick="removePanel()"></a> </div> <div style="margin: 10px 0;"></div> <div style="padding: 10px 0 10px 60px"> <form id="ff" method="post"> <table> <tr> <td>名称:</td> <td> <input class="easyui-validatebox" type="text" name="name" data-options="required:true"></input></td> </tr> <tr> <td>邮箱:</td> <td> <input class="easyui-validatebox" type="text" name="email" data-options="required:true,validType:‘email‘"></input></td> </tr> <tr> <td>标题:</td> <td> <input class="easyui-validatebox" type="text" name="subject" data-options="required:true"></input></td> </tr> <tr> <td>内容:</td> <td> <textarea name="message" style="height: 60px;"></textarea></td> </tr> <tr> <td>语言:</td> <td> <select class="easyui-combobox" name="language"> <option value="ar">Arabic</option> <option value="bg">Bulgarian</option> <option value="ca">Catalan</option> <option value="zh-cht">Chinese</option> <option value="cs">Czech</option> <option value="da">Danish</option> <option value="nl">Dutch</option> <option value="en" selected="selected">English</option> <option value="et">Estonian</option> <option value="fi">Finnish</option> <option value="fr">French</option> <option value="de">German</option> <option value="el">Greek</option> <option value="ht">Haitian Creole</option> <option value="he">Hebrew</option> <option value="hi">Hindi</option> <option value="mww">Hmong Daw</option> <option value="hu">Hungarian</option> <option value="id">Indonesian</option> <option value="it">Italian</option> <option value="ja">Japanese</option> <option value="ko">Korean</option> <option value="lv">Latvian</option> <option value="lt">Lithuanian</option> <option value="no">Norwegian</option> <option value="fa">Persian</option> <option value="pl">Polish</option> </select> </td> </tr> </table> </form> </div> <div style="padding: 5px; margin-left: 100px;"> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()">提交</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()">清除</a> </div> <div id="dlg" class="easyui-dialog" title="提示..." style="width: 250px; height: 120px; padding: 10px" data-options=" iconCls: ‘icon-save‘, buttons: [{ text:‘Ok‘, iconCls:‘icon-ok‘, handler:function(){ alert(‘ok‘); } },{ text:‘Cancel‘, handler:function(){ alert(‘cancel‘);; } }] "> 确认提交吗? </div> </div> <div id="mm" class="easyui-menu" style="width: 150px;"> <div id="refresh" data-options="iconCls:‘icon-arrow_refresh‘">刷新</div> <div class="menu-sep"></div> <div id="close">关闭</div> <div id="closeall">全部关闭</div> <div id="closeother">除此之外全部关闭</div> <div class="menu-sep"></div> <div id="closeright">当前页右侧全部关闭</div> <div id="closeleft">当前页左侧全部关闭</div> <div class="menu-sep"></div> <div id="exit">退出</div> </div> <script type="text/javascript"> var index = 0; function addPanel() { index++; $(‘#tabs‘).tabs(‘add‘, { title: ‘Tab‘ + index, content: ‘<div style="padding:10px">Content‘ + index + ‘</div>‘, closable: true }); } function removePanel() { var tab = $(‘#tabs‘).tabs(‘getSelected‘); if (tab) { var index = $(‘#tabs‘).tabs(‘getTabIndex‘, tab); $(‘#tabs‘).tabs(‘close‘, index); } } var onlyOpenTitle = "主页";//不允许关闭的标签的标题 $(function () { tabClose(); tabCloseEven(); }) function tabClose() { /*双击关闭TAB选项卡*/ $(".tabs-inner").dblclick(function () { var subtitle = $(this).children(".tabs-closable").text(); $(‘#tabs‘).tabs(‘close‘, subtitle); }) /*为选项卡绑定右键*/ $(".tabs-inner").bind(‘contextmenu‘, function (e) { $(‘#mm‘).menu(‘show‘, { left: e.pageX, top: e.pageY }); var subtitle = $(this).children(".tabs-closable").text(); $(‘#mm‘).data("currtab", subtitle); $(‘#tabs‘).tabs(‘select‘, subtitle); return false; }); } //绑定右键菜单事件 function tabCloseEven() { $(‘#mm‘).menu({ onClick: function (item) { closeTab(item.id); } }); return false; } //创建/移除tab var index = 0; function addTab(subtitle, url, icon) { index++; if (!$(‘#tabs‘).tabs(‘exists‘, subtitle)) { $(‘#tabs‘).tabs(‘add‘, { title: ‘Tab‘ + index, content: createFrame(‘http://www.baidu.com/‘), closable: true, icon: ‘‘ }); } else { $(‘#tabs‘).tabs(‘select‘, subtitle); $(‘#mm-tabupdate‘).click(); } tabClose(); } function removeTab() { var tab = $(‘#tabs‘).tabs(‘getSelected‘); if (tab) { var index = $(‘#tabs‘).tabs(‘getTabIndex‘, tab); $(‘#tabs‘).tabs(‘close‘, index); } } //创建Frame function createFrame(url) { var s = ‘<iframe scrolling="auto" frameborder="0" src="‘ + url + ‘" style="width:100%;height:100%;"></iframe>‘; return s; } //关闭tab function closeTab(action) { var alltabs = $(‘#tabs‘).tabs(‘tabs‘); var currentTab = $(‘#tabs‘).tabs(‘getSelected‘); var allTabtitle = []; $.each(alltabs, function (i, n) { allTabtitle.push($(n).panel(‘options‘).title); }) switch (action) { case "refresh": var iframe = $(currentTab.panel(‘options‘).content); var src = iframe.attr(‘src‘); $(‘#tabs‘).tabs(‘update‘, { tab: currentTab, options: { content: createFrame(src) } }) break; case "close": var currtab_title = currentTab.panel(‘options‘).title; $(‘#tabs‘).tabs(‘close‘, currtab_title); break; case "closeall": $.each(allTabtitle, function (i, n) { if (n != onlyOpenTitle) { $(‘#tabs‘).tabs(‘close‘, n); } }); break; case "closeother": var currtab_title = currentTab.panel(‘options‘).title; $.each(allTabtitle, function (i, n) { if (n != currtab_title && n != onlyOpenTitle) { $(‘#tabs‘).tabs(‘close‘, n); } }); break; case "closeright": var tabIndex = $(‘#tabs‘).tabs(‘getTabIndex‘, currentTab); if (tabIndex == alltabs.length - 1) { alert(‘亲,后边没有啦 ^@^!!‘); return false; } $.each(allTabtitle, function (i, n) { if (i > tabIndex) { if (n != onlyOpenTitle) { $(‘#tabs‘).tabs(‘close‘, n); } } }); break; case "closeleft": var tabIndex = $(‘#tabs‘).tabs(‘getTabIndex‘, currentTab); if (tabIndex == 1) { alert(‘亲,前边那个上头有人,咱惹不起哦。 ^@^!!‘); return false; } $.each(allTabtitle, function (i, n) { if (i < tabIndex) { if (n != onlyOpenTitle) { $(‘#tabs‘).tabs(‘close‘, n); } } }); break; case "exit": $(‘#closeMenu‘).menu(‘hide‘); break; } } </script> <script> $(function () { $(‘#dlg‘).dialog(‘close‘) }) function submitForm() { $(‘#dlg‘).dialog(‘open‘) //$(‘#ff‘).form(‘submit‘); } function clearForm() { $(‘#ff‘).form(‘clear‘); } </script> </body> </html>
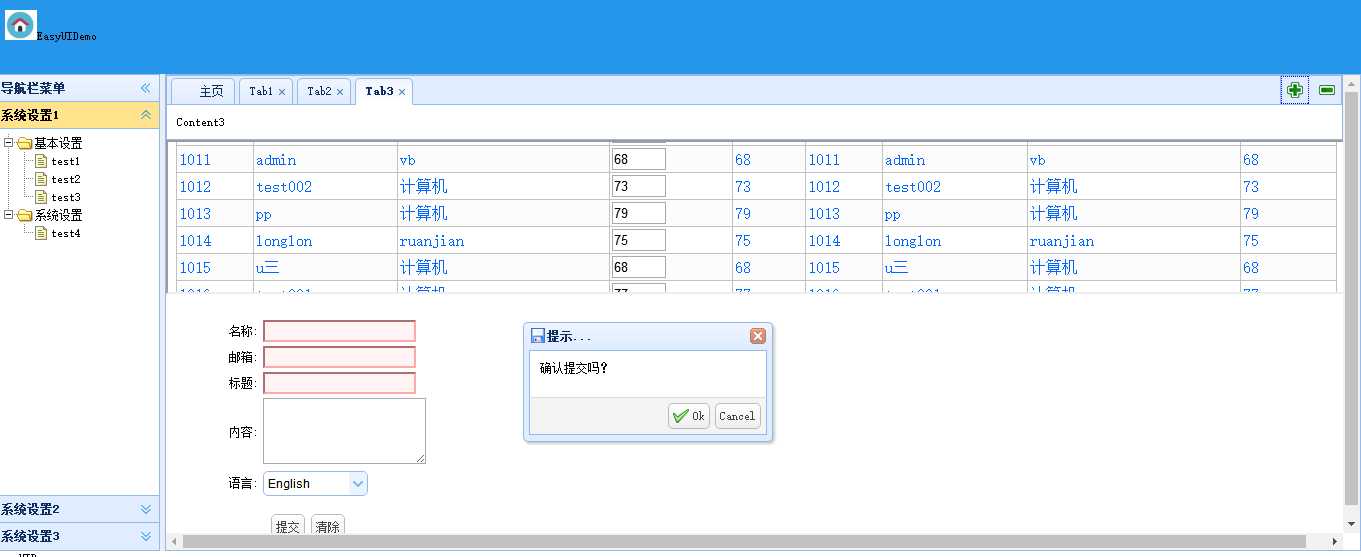
效果图:

标签:pen www. serve table other jquery inherits ted main
原文地址:http://www.cnblogs.com/longdb/p/7581739.html