标签:end 技术分享 代码 com 结束 color 使用 nbsp red
原文:
http://blog.csdn.net/hdfqq188816190/article/details/51014741
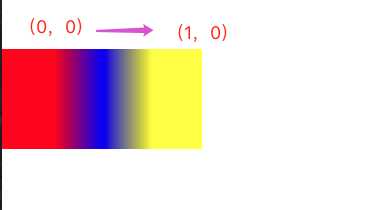
CAGradientLayer可以方便的处理颜色渐变
效果:

代码如下:
CAGradientLayer* colorLayer = [[CAGradientLayer alloc]init]; colorLayer.frame = CGRectMake(0, 100, 200, 100); // 颜色分类 colorLayer.colors = @[(__bridge id)[UIColor redColor].CGColor, (__bridge id)[UIColor blueColor].CGColor, (__bridge id)[UIColor yellowColor].CGColor]; // 颜色渐变起始点 分别对应上述颜色 colorLayer.locations = @[@0.25,@0.5,@0.75]; // 起始点 colorLayer.startPoint = CGPointMake(0, 0); // 结束点 colorLayer.endPoint = CGPointMake(1, 0); [self.view.layer addSublayer:colorLayer];
颜色分配严格遵守Layer的坐标系统,locations,startPoint,endPoint都是以Layer坐标系统进行计算的.
备注:layer坐标系统

而locations并不是表示颜色值所在位置,它表示的是颜色在Layer坐标系相对位置处要开始进行渐变颜色
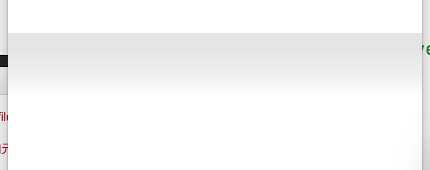
对于单色的渐变效果如下:

代码如下:
UIView* view = [[UIView alloc]initWithFrame:CGRectMake(0, 50, self.view.bounds.size.width, 60)]; [self.view addSubview:view]; CAGradientLayer* layer = [[CAGradientLayer alloc]init]; UIColor* color1 = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.1]; UIColor* color2 = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.06]; UIColor* color3 = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.01]; layer.colors = @[(__bridge id)color1.CGColor,(__bridge id)color2.CGColor,(__bridge id)color3.CGColor]; layer.locations = @[@0.3,@0.7,@1]; layer.frame = CGRectMake(0, 0, self.view.bounds.size.width, 60); layer.startPoint = CGPointMake(0, 0); layer.endPoint = CGPointMake(0.0, 1.0); [view.layer addSublayer:layer]; self.layer = layer;
标签:end 技术分享 代码 com 结束 color 使用 nbsp red
原文地址:http://www.cnblogs.com/16zj/p/7581880.html