标签:本质 函数 分享 创建 技术分享 一个 上下 app code
上下文对象
JavaScript中,上下文对象就是this指针,即被调用函数所处的环境。上下文对象的作用是在一个函数内部引用调用它的那个对象,所以this具体代表着什么,得需要分很多情况去讨论。确定this的值
this的值就是调用含有这个this的函数的对象
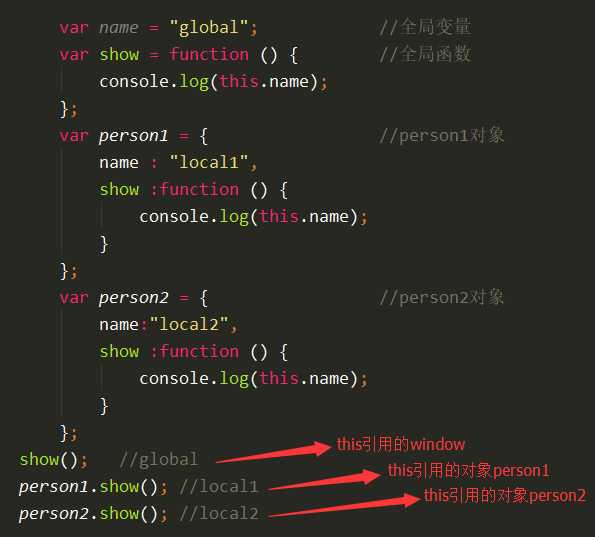
JavaScript的函数式编程特性使得函数可以像一般的变量一样赋值、传递和计算。在JavaScript中,本质上,函数类型的变量是指向这个函数实体的一个引用,在引用之间赋值不会对对象产生复制行为,内存地址依然还是那个,不增加,不改变,我们通过函数的任何一个引用调用这个函数,不同之处仅仅在于上下文,看下面这个例子:
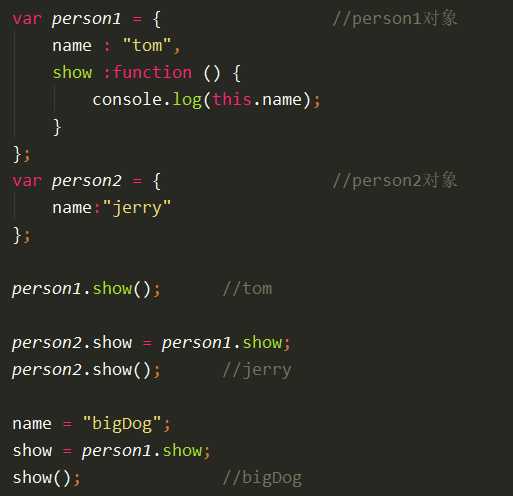
this指针永远是这个引用所属的对象嵌套函数中this的指向问题

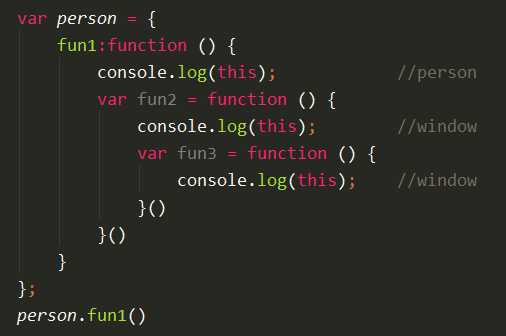
this除了最外层的this是指向其调用对象person,其余均指向window,有些人可能这没什么,但是这往往给程序员没造成麻烦,比如下面的例子中,我们访问this.name却访问到了全局变量
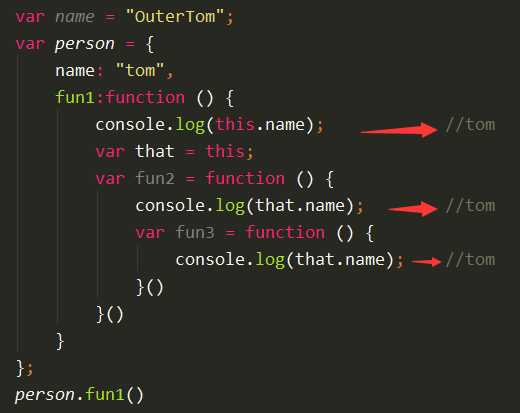
this保存在作用链中的另一个变量
构造函数中的this
new+构造函数创建对象的时候,构造函数中的this实例上就是实例对象本身,例如下面的tom就代表构造函数中的this
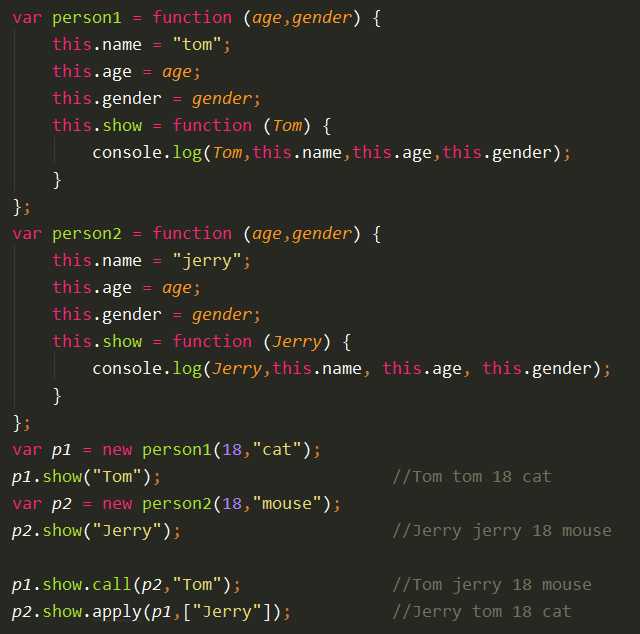
利用call和apply改变this
JavaScript中,call和apply是两个神奇的方法,他们的功能是以不同的对象作为上下文来调用某个函数。call和apply只是在接受参数的形式上有一点差别而已
apply与call在传参上面的区别如下: 
标签:本质 函数 分享 创建 技术分享 一个 上下 app code
原文地址:http://www.cnblogs.com/wuwen19940508/p/7574073.html