标签:报错 mod 对象 http 插入 可编辑 obj ges 转换
太久没更新了。其实期间遇到了很多问题,都想着来整理和记录一下。可能是懒癌发作了吧,一直没动手记录。今天突破懒癌,重新来记录一波~~
页面上如果要显示可编辑的保留数据格式的文本,可以有2种方式:
1. textarea标签中直接插入该数据的对象格式。有一个需要注意的坑是:如果修改里面的内容,容器不重绘的话,多个切换的时候内容不会变!!!
应该有人会吐槽: 不会用v-model 吗?小菜鸡~~~
如果用了,确实能响应,但是不会显示这个格式, 而且如果直接绑定对象,就只会显示object文本。
1 <textarea>{{data}}</textarea>
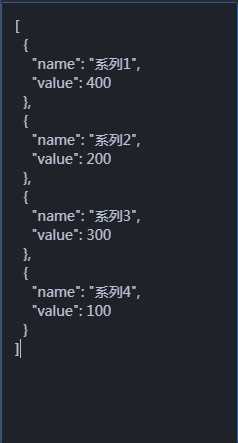
页面效果是这样的:

2.pre 标签,需要编辑的话设置contenteditable="true"即可。插入的数据还是对象格式。效果如上图所示。用这个标签是响应更新的,但是另一个坑来了:如果复制里面的内容编辑,会自动生成div标签包裹文本。这就会导致一个问题,获取编辑后的内容会包含div标签,如果需要解析成对象就会报错。
解决方案:用innerText 获取纯文本再转换就能排除多余标签。切勿用value,innerHTML(会有格式的)
<pre contenteditable="true" v-text="data" </pre>
标签:报错 mod 对象 http 插入 可编辑 obj ges 转换
原文地址:http://www.cnblogs.com/zxx-fly/p/7587602.html