标签:无法 har doctype style 数据类型 i got it data- function div
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
<script>
function weixin(){
console.log("boss,I got it");
}
function callFunction(callback){//此处callback需要和3处的函数保持一致;
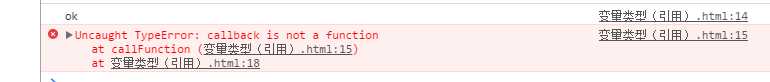
console.log("ok");
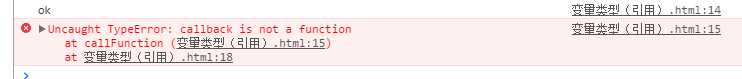
callback();//这是3;
}
callFunction(weixin);//函数名可以作为参数被传递;
</script>
</body>
</html>
callFunction()//callFunction 里面不填写参数。

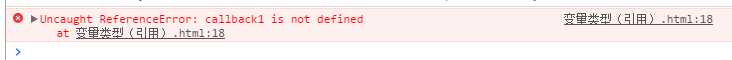
callFunction(callback1);
callFunction(1);

标签:无法 har doctype style 数据类型 i got it data- function div
原文地址:http://www.cnblogs.com/xiaxiaobei666/p/7588242.html