标签:style blog http color os io 使用 ar for
Tweens(补间动画)
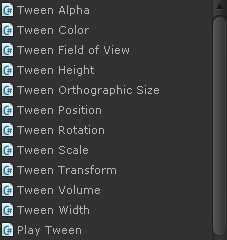
补间动画有很多种:

这里以Tween Height为例:
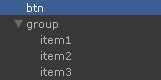
项目层次:

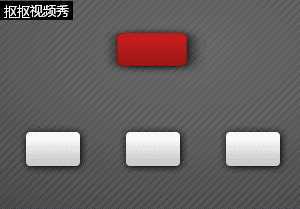
btn为一个按钮,group为一组图片精灵,预览图如下:

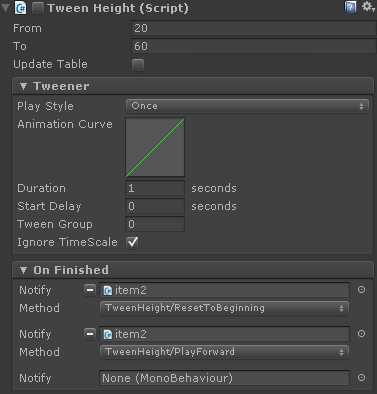
第一步:先为每个item附加一个Tween Height脚本,设置如下:

form表示起始的高度,to表示最终高度,play style表示播放类型:once只播放一次,loop循环播放,ping pong也是循环播放,不过两个肯定是有区别的,区别就在于:
假如对象的Tween Height脚本的from到to设置的值为(20~60),那么loop循环播放就是当对象的高度从20变到60,这个过程是缓慢变化的,而当进入第二次循环的时候,对象会立马变为20的高度,而看不到60变为20的过程,而ping pong则能看到,效果图,分别如下:


Animation Curve 动画曲线:用来与微调这两个值的变化过程,后面会举例说下他的作用
Duration:播放动画的时间
Start Delay:延迟时间
tween group:可以控制在同一个对象上的多个tween触发。播放时指定group ID,,后面也会举例说下他的作用
ingnore timescale:忽略timescale
On finished:播放完成后执行哪些事件
这里的三个item的finished的Notify分别设置成下一个的item即可,
当然每个item的Tween Height是不需要勾选的,是通过On Finished来触发下一个item的,而第一个则是通过btn的onclick函数来调用的!
ResetToBeginning:表示手动复位Tweener至开始状态,如果补间动画是forward的,这意味着补间动画的开始,如果补间动画正在reverse,这意味着补间动画的结束。PlayForward:表示播放补间动画(Play已被playforward取代,看UITweener这个补间动画的父类就知道了,但playforward内部还是通过play来实现的)
还有其他方法,您可以查看UITweener类来了解一下
ResetToBeginning和PlayForward的方法是根据Notify对象附加的脚本来查找的,是此脚本中的方法或者是继承的,并且是公共的!
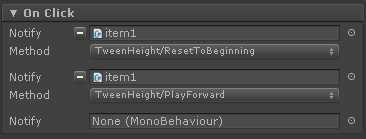
第二步:设置btn的onclick如下(但是先必须绑定第一个执行的方法是ResetToBeginning,不然无法实现还原状态):

最终效果:

Animation Curve 动画曲线

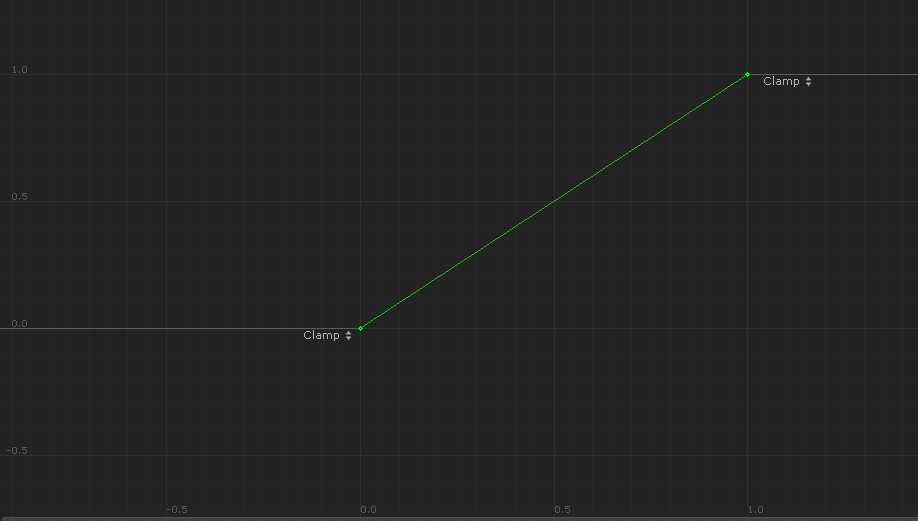
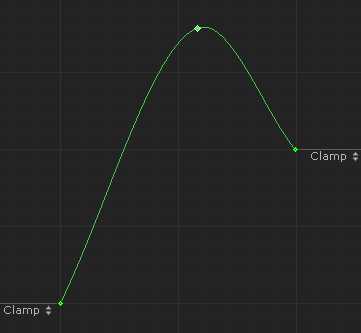
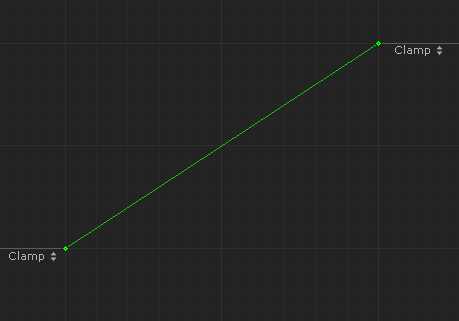
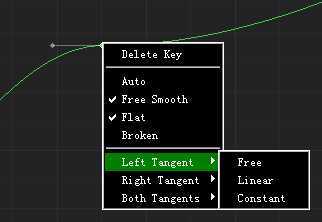
可以看出动画曲线默认的x与y轴方向是从0.0到1.0的,这个固定点位置分别是0.0和1.0,不可以再增加固定点,但是可以增加key,双击动画曲线或者在动画曲线上右击可以增加key,key的作用就是设置这一秒对象的高度和变化效果,也可以设置此key左边和右边曲线的状态,下面展示通过增加key改变曲线来达到不同的效果
左边是增加key来改变曲线的状态,右边是默认曲线的状态


与上面的曲线图对应的效果图:

看下图,可以看出可以设置此时key的效果,有free smooth(自由光滑),flat(水平的),broken(断续的),同时也可以设置左边,右边或者两边的切线效果,有free(自由),linner(线性的),constant(恒定的)

可以直接用tween的Begin()函数来创建tween:
TweenPosition.Begin(tweenGameObject, duration, targetPosition);
如果你想使用高度补间动画,那你就要用TweenHeight.Begin (UIWidget widget, float duration, int height)
tween group 补间动画组别设置
假如现在给item1和item2的Tween Height的Tween Group设置为1,而item3还是默认为0
并且所有item的OnFinished不附加任何对象,为None
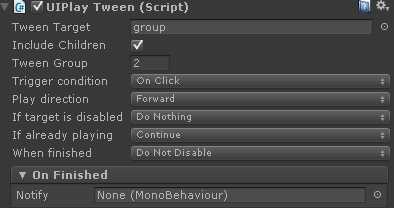
为btn附加UIPlay Tween脚本

此时Tween Group设置为2,其他的选项没什么好说的,直接看效果图,可以看出只有item1和item2动了,而item3没,达到了我们想要的效果

标签:style blog http color os io 使用 ar for
原文地址:http://www.cnblogs.com/MrZivChu/p/Tweens.html