标签:技术分享 alt 目录 install 目的 完成 输入 pack blog
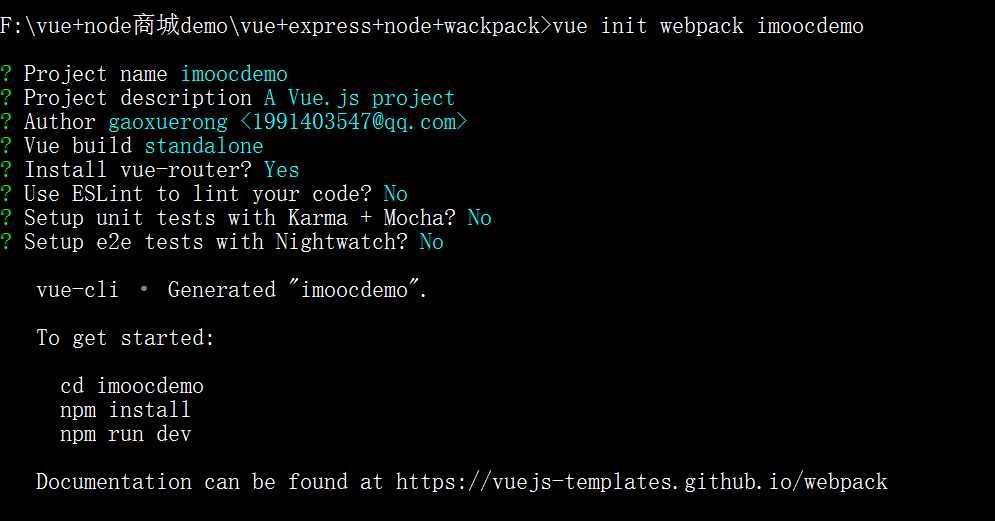
1.初始化:我在F:\vue+node商城demo\vue+express+node+wackpack目录中初始化一个imoocdemo项目:

之后,进入 imoocdemo 文件夹输入npm install安装依赖的包:

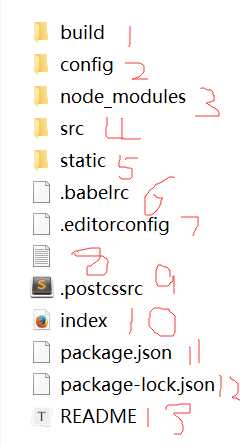
完成后,目录如下:

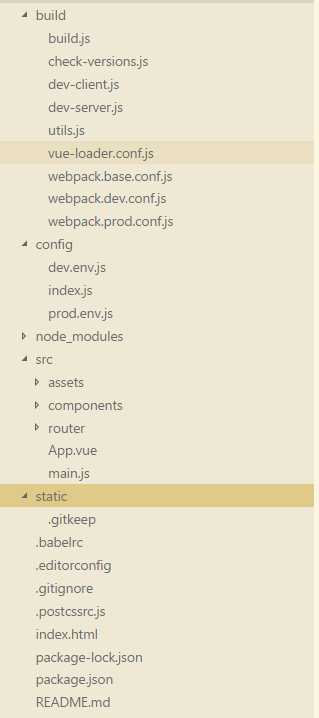
我在vscode打开后如下:

标签:技术分享 alt 目录 install 目的 完成 输入 pack blog
原文地址:http://www.cnblogs.com/gaoxuerong123/p/7590278.html