标签:pac 代码 checked closed appcompat 需要 create 底部 apk
版权声明:本文为博主原创文章,未经博主允许不得转载。
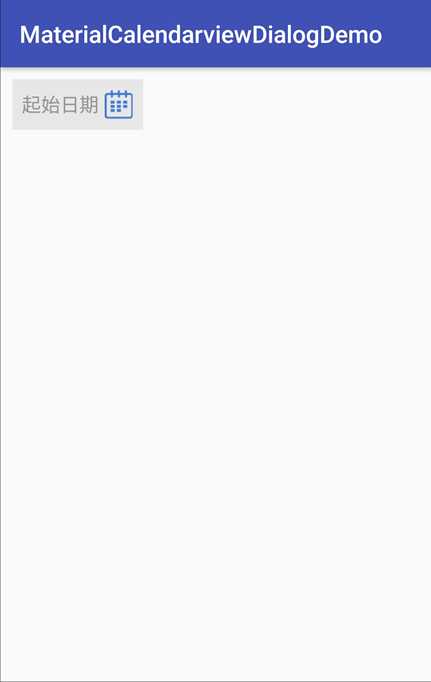
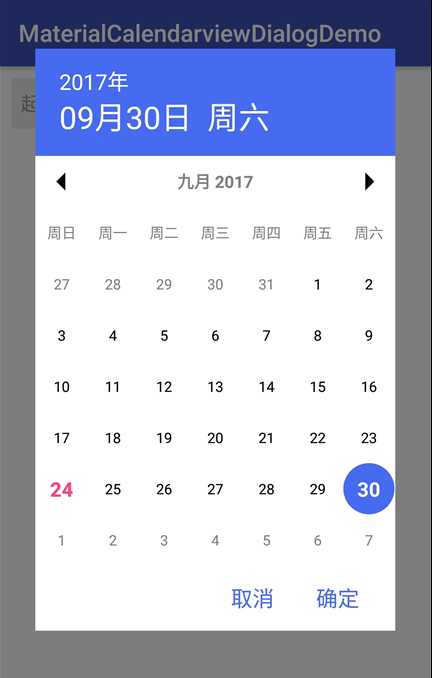
Material样式的日历对话框
前提条件:Activity界面必须继承FragmentActivity或者其子类(比如AppCompatActivity)


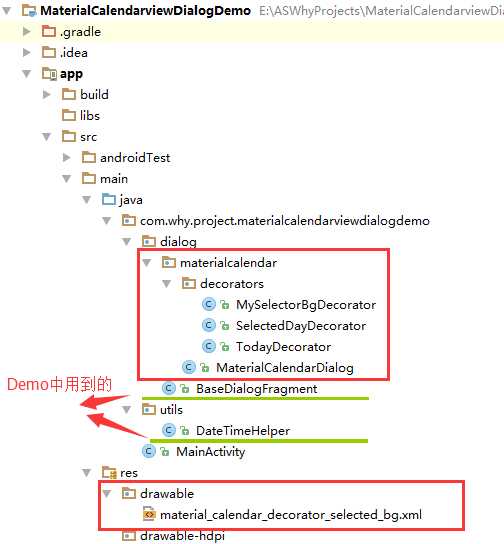
对话框(MaterialCalendarDialog): extends DialogFragment
日历控件:com.prolificinteractive.materialcalendarview.MaterialCalendarView
mCalendarView.setSelectedDate(selectedDate);//设置选中的日期
mCalendarView.setCurrentDate(selectedDate);//实现定位到选中日期的当月
MySelectorBgDecorator —— 自定义选中状态下的背景
SelectedDayDecorator —— 自定义选中状态下的文本(加粗、加大字号)
TodayDecorator —— 自定义当天的文本颜色
//日历控件的点击事件 mCalendarView.setOnDateChangedListener(new OnDateSelectedListener() { @Override public void onDateSelected(@NonNull MaterialCalendarView widget, @NonNull CalendarDay date, boolean selected) { selectedDate = date.getDate(); parseDateToYearMonthDayWeek(selectedDate); //刷新选中的状态 selectedDayDecorator.setDate(selectedDate); widget.invalidateDecorators(); } });



注意事项:
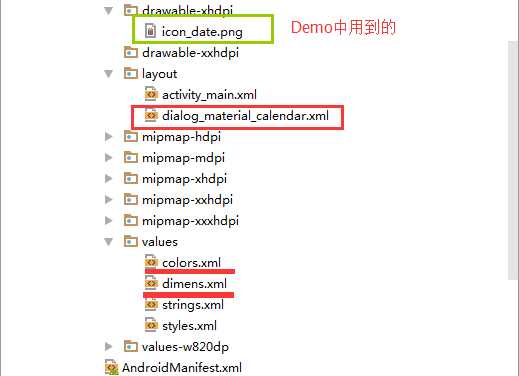
1、导入类文件后需要change包名以及重新import R文件路径
2、Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
apply plugin: ‘com.android.application‘
android {
compileSdkVersion 25
buildToolsVersion "25.0.3"
defaultConfig {
applicationId "com.why.project.materialcalendarviewdialogdemo"
minSdkVersion 15
targetSdkVersion 25
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile(‘proguard-android.txt‘), ‘proguard-rules.pro‘
}
}
}
dependencies {
compile fileTree(dir: ‘libs‘, include: [‘*.jar‘])
androidTestCompile(‘com.android.support.test.espresso:espresso-core:2.2.2‘, {
exclude group: ‘com.android.support‘, module: ‘support-annotations‘
})
compile ‘com.android.support:appcompat-v7:25.3.1‘
testCompile ‘junit:junit:4.12‘
//material-calendarview日历控件
compile ‘com.prolificinteractive:material-calendarview:1.4.3‘
}


<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" android:exitFadeDuration="@android:integer/config_shortAnimTime"> <item android:state_checked="true"> <shape android:shape="oval"> <solid android:color="@color/materialcalendar_selected_color"></solid> </shape> </item> <item android:state_pressed="true"> <shape android:shape="oval"> <solid android:color="@color/materialcalendar_selected_color"></solid> </shape> </item> <item android:drawable="@android:color/transparent"/> </selector>

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/transparent" android:gravity="center"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:layout_margin="@dimen/material_calendar_dialog_margin" android:background="#ffffff"> <!-- 展现选中的日期区域 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:paddingTop="@dimen/material_calendar_dialog_paddingTB" android:paddingBottom="@dimen/material_calendar_dialog_paddingTB" android:paddingLeft="@dimen/material_calendar_dialog_paddingLR" android:paddingRight="@dimen/material_calendar_dialog_paddingLR" android:background="@color/materialcalendar_selected_color"> <!-- 年份 --> <TextView android:id="@+id/tv_year" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2017年" android:textSize="@dimen/material_calendar_dialog_year_textsize" android:textColor="#ffffff" /> <!-- 月日星期 --> <TextView android:id="@+id/tv_monthday" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9月24日 周日" android:textSize="@dimen/material_calendar_dialog_monthday_textsize" android:textColor="#ffffff" /> </LinearLayout> <!-- 日历控件 --> <com.prolificinteractive.materialcalendarview.MaterialCalendarView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/calendarView" android:layout_width="wrap_content" android:layout_height="0.0dp" android:layout_weight="1" app:mcv_showOtherDates="all" /> <!-- 底部按钮区域 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="right|center_vertical" android:padding="@dimen/material_calendar_dialog_paddingTB"> <!-- 取消 --> <TextView android:id="@+id/tv_cancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="取消" android:textSize="18sp" android:textColor="@color/materialcalendar_selected_color" android:paddingRight="@dimen/material_calendar_dialog_paddingLR"/> <!-- 确定 --> <TextView android:id="@+id/tv_ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定" android:textSize="18sp" android:textColor="@color/materialcalendar_selected_color" android:paddingLeft="@dimen/material_calendar_dialog_paddingTB" android:paddingRight="@dimen/material_calendar_dialog_paddingTB"/> </LinearLayout> </LinearLayout> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <!-- ==================Material样式日历对话框================== --> <!-- 选中日期的背景颜色值 --> <color name="materialcalendar_selected_color">#476BF0</color> <!-- 当天日期的边框的背景颜色值 --> <color name="materialcalendar_today_border_color">#FF4081</color> </resources>
<resources> <!-- Default screen margins, per the Android Design guidelines. --> <dimen name="activity_horizontal_margin">16dp</dimen> <dimen name="activity_vertical_margin">16dp</dimen> <!-- ==================Material样式日历对话框================== --> <!-- 对话框整体的外边距(左右) --> <dimen name="material_calendar_dialog_margin">30dp</dimen> <!-- 对话框控件的内边距(上下) --> <dimen name="material_calendar_dialog_paddingTB">15dp</dimen> <!-- 对话框控件的内边距(左右) --> <dimen name="material_calendar_dialog_paddingLR">20dp</dimen> <!-- 对话框控件的年份文本大小 --> <dimen name="material_calendar_dialog_year_textsize">18sp</dimen> <!-- 对话框控件的月日星期文本大小 --> <dimen name="material_calendar_dialog_monthday_textsize">26sp</dimen> </resources>
至此,MaterialCalendarDialog【Material样式的日历对话框】就可以使用了。
建议搭配工具类——DateTimeHelper【日期类型与字符串互转以及日期对比相关操作】
package com.why.project.materialcalendarviewdialogdemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.text.TextUtils; import android.view.View; import android.widget.EditText; import com.why.project.materialcalendarviewdialogdemo.dialog.materialcalendar.MaterialCalendarDialog; import com.why.project.materialcalendarviewdialogdemo.utils.DateTimeHelper; import java.text.ParseException; import java.util.Calendar; import java.util.Date; /** * Create By HaiyuKing * Used 基于开源库material-calendarview 材料设计日历控件《https://github.com/prolificinteractive/material-calendarview》的使用Demo * 注意:建议搭配工具类——DateTimeHelper【日期类型与字符串互转以及日期对比相关操作】 */ public class MainActivity extends AppCompatActivity { private static final String TAG = "MainActivity"; private EditText edt_starttime; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initDatas(); initEvents(); } private void initViews() { edt_starttime = (EditText) findViewById(R.id.edt_starttime); } private void initDatas() { } private void initEvents() { //开始日期输入框的点击事件监听 edt_starttime.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Date todayDate = Calendar.getInstance().getTime(); if(! TextUtils.isEmpty(edt_starttime.getText().toString())){ try { todayDate = DateTimeHelper.parseStringToDate(edt_starttime.getText().toString()); } catch (ParseException e) { e.printStackTrace(); } } //显示日历对话框 MaterialCalendarDialog calendarDialog = MaterialCalendarDialog.getInstance(MainActivity.this,todayDate); calendarDialog.setOnOkClickLitener(new MaterialCalendarDialog.OnOkClickLitener() { @Override public void onOkClick(Date date) { edt_starttime.setText(DateTimeHelper.formatToString(date,"yyyy-MM-dd")); } }); calendarDialog.show(getSupportFragmentManager(),TAG); } }); } }
无
https://github.com/prolificinteractive/material-calendarview
https://github.com/haiyuKing/MaterialCalendarviewDialogDemo
MaterialCalendarDialog【Material样式的日历对话框】
标签:pac 代码 checked closed appcompat 需要 create 底部 apk
原文地址:http://www.cnblogs.com/whycxb/p/7587067.html