标签:display png 推荐 ges sel line 对齐 大小 分享
实际上,这其实是inline元素搞的鬼。
第一种解决方案:把img变成块元素:display:block;
第二种解决方案:修改一下它的垂直对齐方式:vertical-align:middle;
第三种解决方案:使用浮动,让他漂浮起来:float:left;
第四种解决方案:把父元素的文字大小设置为0:font-size:0;这种方法不推荐,除非是实在想不出来办法的时候;
那么为什么会造成这样的结果的。我们不仅要知其然,更要知其所以然。
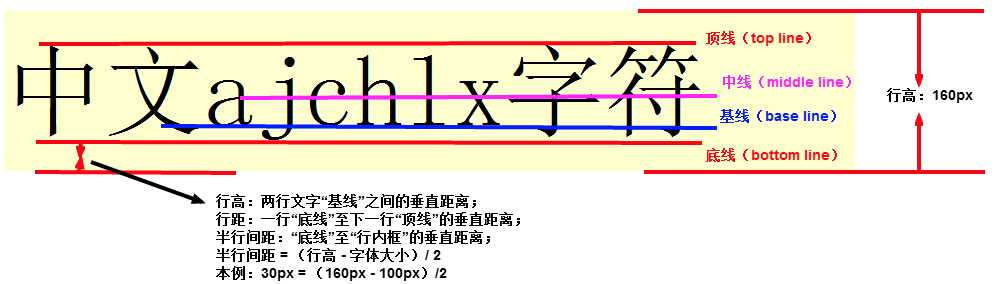
图片文字等内联元素,它默认对齐方式都是和它的父级的 baseline 去进行对齐的,但是你对齐的是 baseline,撑开高度的却是元素整体的高度(bottom line),这样肯定就会造成一定的间隙,也就是我们上文出现的问题了。

你!看明白了吗?
标签:display png 推荐 ges sel line 对齐 大小 分享
原文地址:http://www.cnblogs.com/yimei/p/7590510.html