标签:书籍 编程技巧 有用 设计模式 var 演示 函数 设计 写在前面
《head first设计模式》里有一篇文章,是说使用模式的心智,
1、初学者"心智" :"我要为HELLO WORLD找个模式"
2、中级人员模式: "或许这里我需要一个单件模式"
3、悟道者心智:"在这里使用一个装饰者模式相当自然"
but,but,but,不学,连初学者都不算呐...
先了解一下设计模式的起源吧:
>>>设计模式的起源就比较有意思了,设计模式最初起源于奥地利维也纳的一个土木工程师克里斯托弗·亚历山大,模式语言最早是为了解决复杂工程项目而创立的,30年前,软件开发工程师们的开始把亚历山大编写的设计原则纳入首个设计模式的文档中。
>>>1995年,出版了《设计模式:可复用面向对象软件的基础》,就这样经过开发工程师们的经验的总结与使用,成长成为今天的设计模式,已经得到了广泛的使用,是初级开发人员改进编程技巧的指南。
那么就先为我们的hello world找个模式吧 【罒ω罒】...
模块是任何强大的应用程序框架中不可或缺的一部分,也是在程序框架中应用比较广泛的模式,他帮助我们清楚的分离组织项目中代码单元,
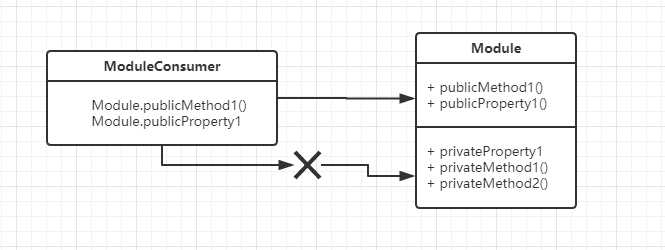
在module模式中,,可以使一个对象拥有共有/私有方法和变量,从而屏蔽来自全局作用域的特殊部分

我们来一艘卡通版的module~

相信聪明的你已经观察出来了,在module模式中,有两个重要的点就是公有和私有 ,
module模式提供了一种混合公有/私有方法和变量的方式,防止其泄露至全局作用域,并与别的开发人员接口发生冲突,
通过该模式,只需返回一个公有的API,而其他的一切都维持在私有闭包里。
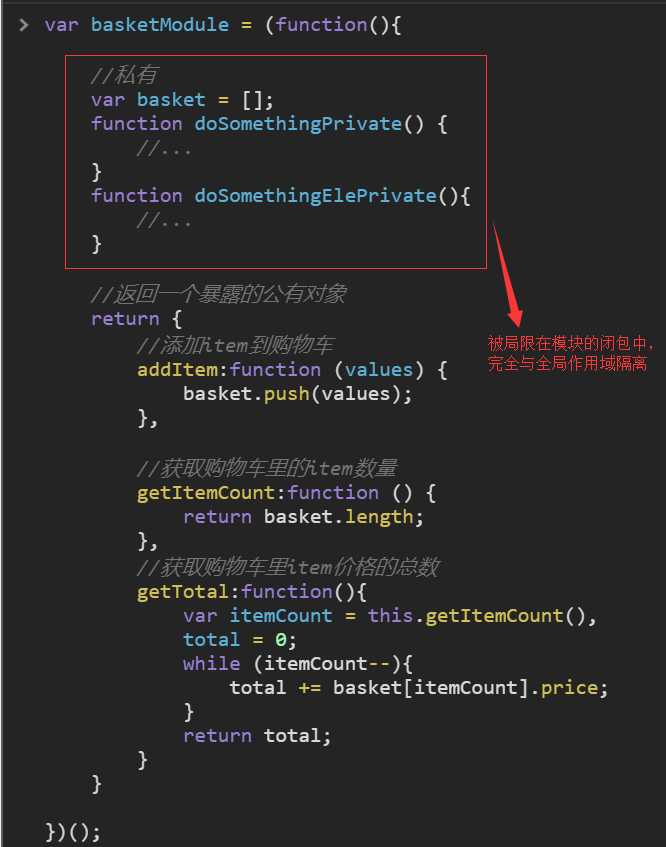
我们来写一个简单的示例:<通过module模式实现一个购物车>

在module模式中,我们注意到了,我们返回了一个object对象。他会自动赋值给basketModule,以便我们可以与他交互.
我们的函数能够享有私有函数的自由,因为他们不会暴露于页面的其他部分,

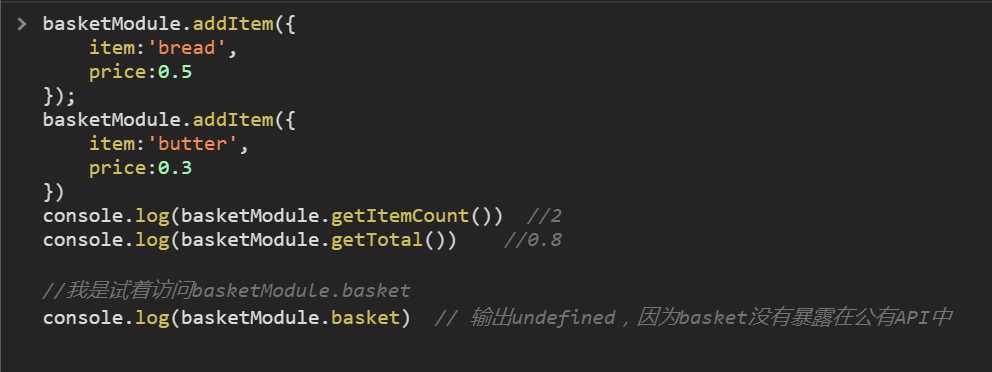
当我们试着输出console.log(basket) ,发现不能正常工作,因为basket只存在basketModule闭包的作用域中,而不是存在于返回的公有对象里。
1、引入混入
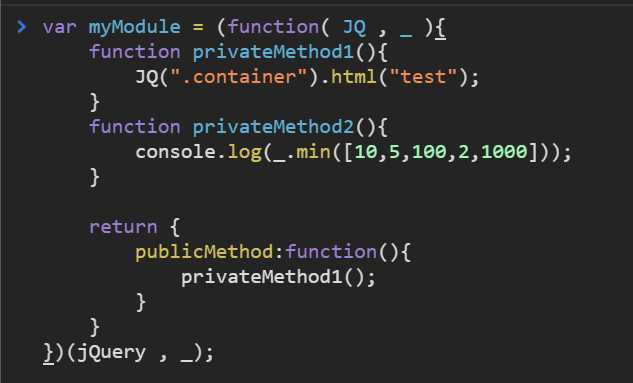
模式的引入混入变化演示了全局变量如何作为参数传递给模块的匿名函数,如果你想在你的模式中使用jQuery或者underscore等等中的方法

通过全局变量(jQuery、underscore)传递参数给模块的方式来使用全局变量中的方法。
2、引出
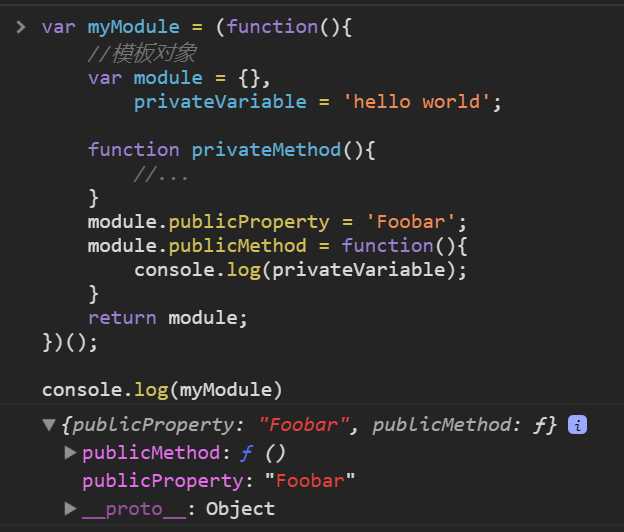
我们声明一个全局变量,而不需要使用他。然后接下来你用样可以使用引入混入的方法引入该全局变量

我们在控制台输出myModule,里面已经存在了一公有变量和方法,
但是module,privateVariable、privateMethod对外仍然是不可见的,这样也保持了全局变量的纯洁性
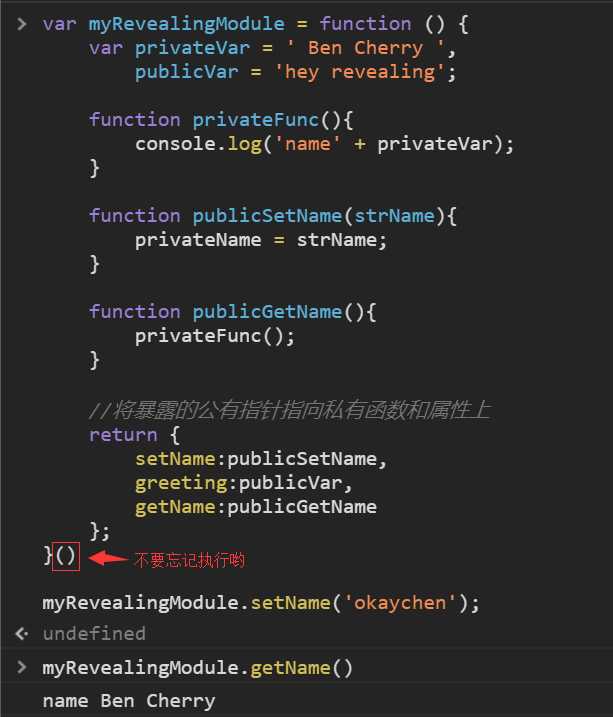
我们理解了module模式之后,我们来看一个稍有改进的版本 — —Revealing module模式:
Revealing module的关键在于:将暴露的公有指针指向私有函数和属性上

Heilmann创建的这种改进版的module模式,可以使脚本语法更加一致。在模板代码的底部,他很容易指出哪些函数和变量可以被公开访问,从而改善可读性
但是Revealing module 相比 module模式创建的模块更加脆弱,所以使用时应特别小心(ヽ( ̄▽ ̄)?,hey,我会注意)
module模式的优势是很明显的,它支持私有数据,在module模式中代码的公有部分能够接触私有部分,而外界无法接触类的私有部分。
那么module模式有哪些缺点呢?由于我们访问公有和私有成员的方式不同,当我们想要改变可见性时,我们就需要修改每一个曾经使用过该成员的地方。还有其他的一些缺点
虽然如此module仍然是相当有用的,肯定能改进应用程序的结构。

参考书籍:
《JavaScript设计模式》
《head first设计模式》

【设计模式】module模式&&Revealing module (揭示)模式
标签:书籍 编程技巧 有用 设计模式 var 演示 函数 设计 写在前面
原文地址:http://www.cnblogs.com/okaychen/p/7593497.html