标签:code logs 隐藏 hidden 单位 行高 块级元素 doctype input
1 em和px都是单位,例如可用作字体的单位,任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px
2 display:block 就是将元素显示为块级的元素
块级的元素:总是在新的一行上开始
高度,行高以及顶和边距都可以控制
div,p,h1,form,ul,li是块元素的例子
如下代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div>
我是一个div,我是块级元素
</div>
<a>a标签:不是块级元素</a>
<span>span:元素也不是块级元素</span>
</body>
</html>
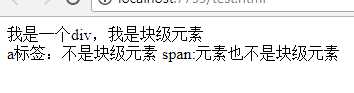
运行如下:

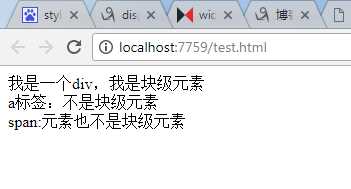
如果将span变为 display:block ,那么就是一个块级的元素
<style type="text/css"> span{ display:block; } </style>
运行效果就变成这样,span元素会另外起一个新行开始
3 display:inline
就是将元素显示为行内元素
和其他元素都在一行上
高,行高及顶和边距不可改变
span,a,label,input,img,strong,em是inline元素的例子
4 display:inline-block
将对象呈递为内联对象,但是对象的内容作为块对象呈递,旁边的内联对象被呈递在同一行内,内联对象可以设置宽度和高度
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
span{
display:inline-block;
}
</style>
</head>
<body>
<div>
我是一个div,我是块级元素
</div>
<a>a标签:不是块级元素</a>
<span>span:元素也不是块级元素</span>
</body>
</html>
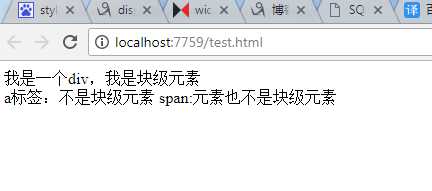
运行效果:
5 th:nth-last-child(2)
规定属于其父元素的第二个子元素,从最后一个子元素开始计数
6 text-overflow:ellipsis;
当对象内文本溢出时显示省略标记
overflow:hidden 隐藏溢出部分
white-space:nowrap 规定段落中的文本不进行换行
display:inline、block、inline-block的区别
标签:code logs 隐藏 hidden 单位 行高 块级元素 doctype input
原文地址:http://www.cnblogs.com/mibing/p/7593966.html