标签:blog images image back log rect body rip 元素
可实现子元素嵌入到模板中,需要在DDO中开启 transclude: true
<body ng-app="app"> <dx> 这是内层 </dx> </body> <script> var app = angular.module(‘app‘,[]); app.directive(‘dx‘,function(){ return { template:`<div> 这是外层 <div ng-transclude></div> </div>`, transclude:true } }); </script>
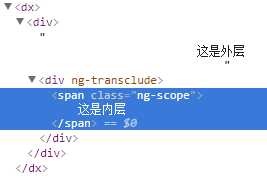
运行效果:

可见,被嵌入的元素还能拥有自己独立的作用域
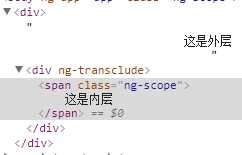
补充:如果以上例子中打开replace:true,则运行效果如下

标签:blog images image back log rect body rip 元素
原文地址:http://www.cnblogs.com/hellohello/p/7593845.html