标签:.com init cli 更新 nod 根目录 查看本机 ack ges
1:为了确保你的node版本在4.*以上,输入 node -v 查看本机node版本,低于4请更新。
2:输入: npm install -g vue-cli 安装vue-cli脚手架。
3:输入: vue init webpack sell 安装webpack模板,这里的sell是你包的名字,自定义。
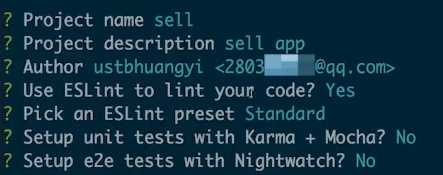
4:
5:输入: cd sell 返回包的根目录
npm install 安装依赖
npm run dev 运行
标签:.com init cli 更新 nod 根目录 查看本机 ack ges
原文地址:http://www.cnblogs.com/momozjm/p/6297455.html