标签:技术 lower 像素 span color padding 大小 margin 原来
margin和padding的用法:
<div style="width: 300px; height: 300px;background-color: chartreuse;"> <div style="width: 200px; height: 180px; background-color: black; margin: 10px 0px 0px 10px; float: left; padding: 20px 0px 0px 0px;"> <div style="width: 100px; height: 100px; background-color: cornflowerblue;">
</div> </div> </div>
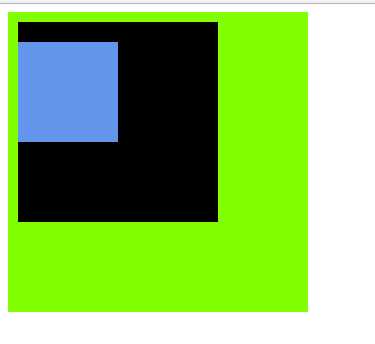
显示的效果为:

所以要记住的是,如果要使用padding的话,就会使得这个元素变大。所以用padding加了多少像素,这个元素本身就该减去多少像素。才能维持原来大小。
给谁加的padding就作用于谁对外层的没有影响。
标签:技术 lower 像素 span color padding 大小 margin 原来
原文地址:http://www.cnblogs.com/shandayuan/p/7594412.html