标签:灰色 完全 需要 不用 size hang bsp pad 技术分享
目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7只能对你说sorry。单元格有一些比较特别的属性,例如元素的垂直居中对齐,关联伸缩等,所以display:table-cell还是有不少潜在的使用价值的,虽说IE6/7不支持此属性,但是幸运的是,IE6/7一些乱糟糟的属性与渲染,我们可以其他方法实现同样或是类似的效果。与其他一些display属性类似,table-cell同样会被其他一些CSS属性破坏,例如float, position:absolute,所以,在使用display:table-cell与float:left或是position:absolute属性尽量不用同用。设置了display:table-cell的元素对宽度高度敏感,对margin值无反应,响应padding属性,基本上就是活脱脱的一个td标签元素了。
使用display:table-cell让大小不固定元素垂直居中已经是很老的方法了,
display:table-cell可以用在两栏的自适应布局上。
代码展示:
本例中,左侧为头像,右侧内容自适应。其中头像部分使用了float属性,左浮动,IE8+以及Firefox、Chrome、Opera等现代浏览器右侧使用了display:table-cell属性,结果就自适应了,很简单的代码,很神奇的效果。OK,对于不认识display:table-cell属性的IE6/7呢?哦呵呵,很简单,使用display:inline-block属性代替display:table-cell就完全ok的啦!
display:table-cell; *display:inline-block;就万事大吉,收工回家了。
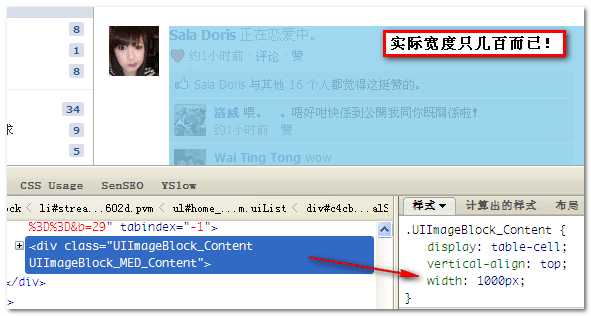
在本例demo中,右侧内容足够多,所以宽度完整的撑开了,如果内容有限,则宽度就是内容的宽度,此时想要让某个元素(例如关闭按钮)右侧定位就会有问题,解决方法就是定义一个非常宽的宽度,就像上面facebook截图中的CSS属性一样,所以,考虑到各种情况,更健壮耐用的CSS代码应如下:
display:table-cell; *display:inline-block; width:2000px; *width:auto;
或者使用:
display:table-cell; width:2000px; *width:auto; *zoom:1;
实现等高布局,毫无疑问,display:table-cell是首选,这就好比鼹鼠,生下来就是为了打洞用的。考虑到匿名创建表格元素的问题,所有table-cell元素外一定要留有一个用来包裹的标签。于是,我们有类似下面的CSS代码:
.list_row{display:table-row;}
.list_cell{display:table-cell; width:30%; padding:1.6%; background-color:#f5f5f5;}
/*中间一个元素背景淡蓝,有别于两边的淡灰色*/
.list_center{background-color:#f0f3f9;}
对于不支持display:table-cell属性的IE6/7浏览器,又当如何解决呢?
我们可以使用“补差等高法”,就是一个一个很大的margin-bottom负值配上一个同样大小的padding-bottom值,本例中为了实例需要,margin-bottom值就百来像素。显然,由于两者原理不同,难免需要用到hack,所以demo完整CSS代码如下:
.list_row{display:table-row; overflow:hidden;}
.list_cell{display:table-cell; width:30%; margin-bottom:-100px; padding:1.6%; *padding-bottom:110px; background-color:#f5f5f5; *float:left;}
.list_center{background-color:#f0f3f9;}
认识display:table-cell属性的元素对margin属性不敏感,所以上面margin-bottom属性前没有加*号。HTML结构代码如下:
<div class="list_row">
<div class="list_cell">你一定也有过这种感觉的。...罗兰《寂寞的感觉》</div>
<div class="list_cell list_center">作为一个被基阿异捅过...水,四积阴功五读书。</div>
<div class="list_cell">奔波了一...永远幸福快乐!</div>
</div>
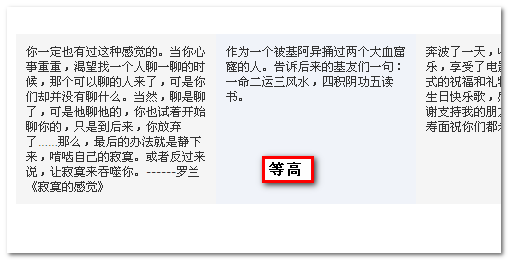
结果在现代浏览器下(如下Firefox3.6下截图):
display:table-cell下的列表布局最适用的场景是:列表个数不固定,但是,无论列表几个,都平分容器空间。什么意思呢?就是如果4个列表,希望每个宽度25%,3个就33.3333%,2个列表希望每个宽度50%。此时,没有比display:table-cell更合适的技术了。
父级设置display:table-row同时宽度为容器宽度,或者直接width:100%,此时,display:table-cell子元素就会自动等分。
② 多行文字
如何实现父容器高度固定,文字可能一行,两行或更多行的垂直居中对齐呢?
实现的关键是把文字当图片处理。用一个span标签将所有的文字封装起来,设置文字与图片相同的display属性(inline-block属性),然后用处理图片垂直居中的方式处理文字的垂直居中即可。
核心css代码如下,
外部div标签:
div{display:table-cell; width:550px; height:1.14em; padding:0 0.1em; border:4px solid #beceeb; color:#069; font-size:10em; vertical-align:middle;}
内部span标签:
span{display:inline-block; font-size:0.1em; vertical-align:middle;}
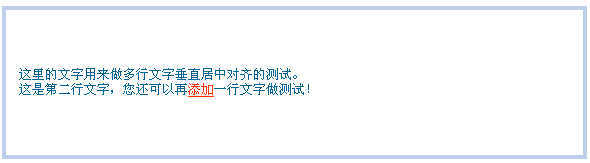
下面这张是实例演示页面的效果截图:

行数不固定文字垂直居中对齐
标签:灰色 完全 需要 不用 size hang bsp pad 技术分享
原文地址:http://www.cnblogs.com/cina33blogs/p/7595735.html