标签:type 矩形 20px html lang splay 偏移量 alt set
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
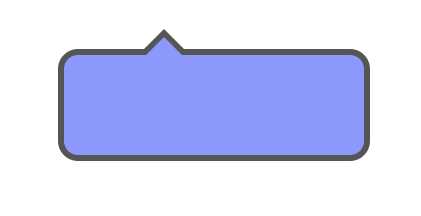
<title>空心三角形指示箭头</title>
<style>
.box {
position: relative;
width: 300px;
height: 100px;
border: 6px solid #555;
border-radius: 20px;
margin: 100px auto;
background-color: #8a98ff;
}
/*第一个三角形*/
.box::before{ /*这里的伪元素用单冒号和双冒号都一样*/
content: ‘‘;
display: block;
position: absolute;
top: -26px;
left: 80px;
border-left: 20px solid transparent ;
border-right: 20px solid transparent;
border-bottom: 20px solid #555;
}
/*第二个三角形*/
.box::after{
content: ‘‘;
display: block;
position: absolute;
top: -17.6px; /*向下偏移量是矩形边框宽度的1.4(根号2)倍,即8.4,top值为-26-(-8.4)*/
left: 80px;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid #8a98ff;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

标签:type 矩形 20px html lang splay 偏移量 alt set
原文地址:http://www.cnblogs.com/QianBoy/p/7597628.html