标签:新建 blog com 设置 必须 写法 bsp 函数 code
Vue.js的组件的使用有3个步骤:创建组件构造器、注册组件(核心)和使用组件。
我们用以下几个步骤来理解组件的创建和注册:
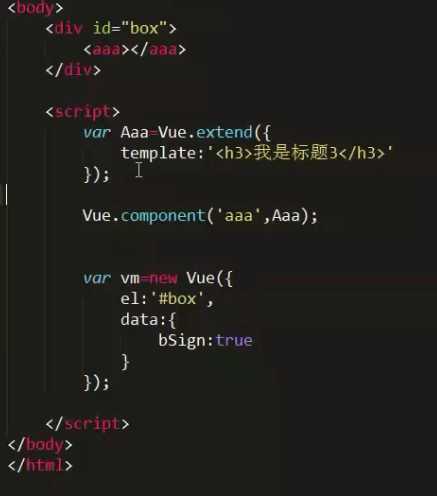
Vue.extend()是Vue构造器的扩展,调用Vue.extend()创建的是一个组件构造器,而不是一个具体的组件实例。 Vue.extend()构造器有一个选项对象,选项对象的template属性用于定义组件要渲染的HTML。 Vue.component()注册组件时,需要提供2个参数,第1个参数时组件的标签,第2个参数是组件构造器。 Vue.component()方法内部会调用组件构造器,创建一个组件实例。 全局组件,写法1:
创建组件构造器
1,新建vue对象:
var Vue=new Vue({
el:"#box",
data:{
bsign:true
}
})
2,创建组件构造器
var A=Vue.extend({ //Vue.extend()接收json,json里面放的就是组件的名称
template:"<h3>我是H3<h3/>" //template的值:想替换什么,就设置成什么值
}) ;
3,注册组件:
Vue.component("组件名称","用到的组件");
app.vue文件代码中用<aaa></aaa>组件,假设它指的是A组件,如下:
Vue.component("aaa","A");
4,使用组件
Vue实例的作用范围内 使用组件,如下:
<template>
<aaa></aaa>
</template>

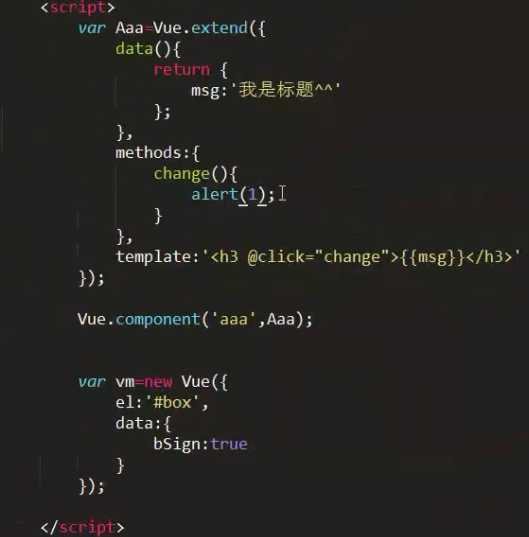
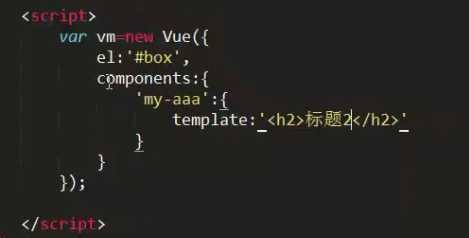
全局组件,写法2:
组件里面放数据的时候,data必须是函数形式,且函数必须返回一个对象(json),如下图:
data() return{ }
组件带有的事件,必须在创建器中用methods来实现,不能写在new Vue里面

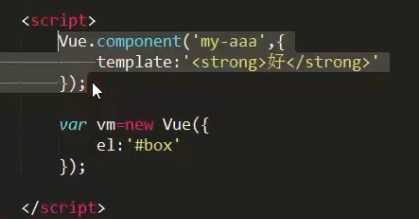
全局组件简写:
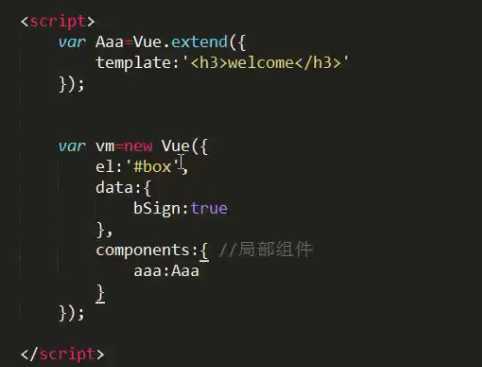
局部组件(只有在el:"box"里面才可以用),写法:

局部组件简写:

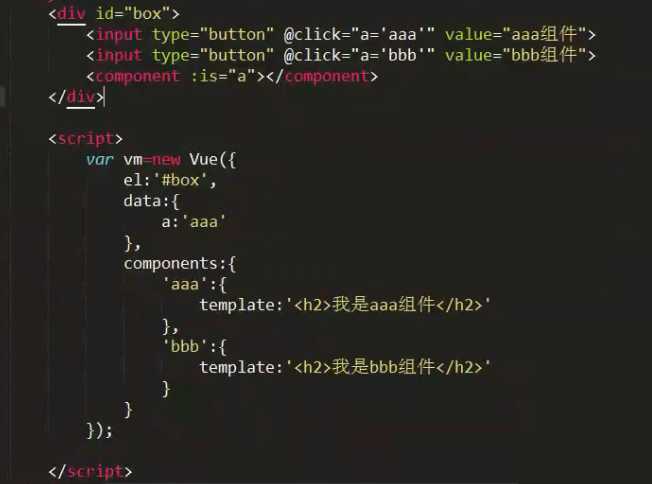
动态组件<component :is="组件名"></component>:

标签:新建 blog com 设置 必须 写法 bsp 函数 code
原文地址:http://www.cnblogs.com/js0618/p/7597855.html