标签:自己 mob 退出 logo com blog ott 固定 效果
1. 使div固定定位在页面的底部:
// 当然, 需要加上自己的样式稍加修饰
<div class="navbar navbar-fixed-bottom mobile-view-bottom"> <p><a class="btn btn-danger btn-block logout-sty" id="logout" th:href="@{/loginPage?logout}">退出登陆</a></p> </div>
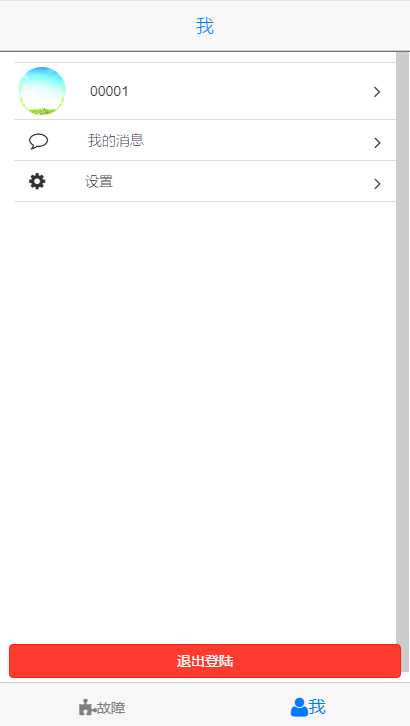
效果:

2.
标签:自己 mob 退出 logo com blog ott 固定 效果
原文地址:http://www.cnblogs.com/nelson-hu/p/7598093.html