标签:htm pat 编辑 通过 XML 二进制 delete gen cte
现在,postman在做接口测试方面,发挥着越来越重大的作用,其支持多种请求方式、并可以模拟各种类型的数据请求类型,在实际开发中使用它可以极大的提高开发的效率。
更名:将.crx文件更改文件名为.zip或者.rar,进行解压。
拷贝:将解压出的文件夹拷贝到你自定义的文件夹中。
加载程序:在 Chrome 浏览器中选择 “更多工具”“扩展程序”“加载已解压的扩展程序”。
参考博客:http://www.cnblogs.com/wangfeng520/p/5892125.html
在postman中常用的请求方式为get、post、put、patch、delete、head等。
get是从服务器上获取数据,可以把参数数据队列加到URL上,值和表单内的字段一一对应,在URL中可以明确的看到。Get所传送的数据量很小,不能大于2kb。get的安全性很低,同时其执行的效率很高。
post请求会把请求的数据放在HTTP请求包的包体。在传输数据的大小上,不会受到限制。在安全性上,由于不会暴露出来,则是安全的。
通常用于向服务器发送请求,如果URI不存在,则要求服务器根据请求去创建资源,如果存在,服务器就会去接收请求的内容,并修改URI资源的原始的版本。如果新的资源已经被创建,原始服务器必须通过201响应通知用户代理。如果已有的资源被修改了,则发送200或者204表示成功完成了该请求。如果既没有去创建资源也没有去修改对应的资源,则必须返回501。
patch是去更新局部的资源。举例:假设我们有一个UserInfo,里面有userId, userName, userGender等10个字段。可你的编辑功能因为需求,在某个特别的页面里只能修改userName,这时候的更新怎么做?
人们通常(为徒省事)把一个包含了修改后userName的完整userInfo对象传给后端,做完整更新。但仔细想想,这种做法感觉有点二,而且真心浪费带宽(纯技术上讲,你不关心带宽那是你土豪)。于是patch诞生,只传一个userName到指定资源去,表示该请求是一个局部更新,后端仅更新接收到的字段。
而put虽然也是更新资源,但要求前端提供的一定是一个完整的资源对象,理论上说,如果你用了put,但却没有提供完整的UserInfo,那么缺了的那些字段应该被清空。
请求服务器删除指定的页面,不常用。
HEAD方法跟GET方法相同,只不过服务器响应时不会返回消息体。一个HEAD请求的响应中,HTTP头中包含的元信息应该和一个GET请求的响应消息相同。这种方法可以用来获取请求中隐含的元信息,而不用传输实体本身。也经常用来测试超链接的有效性、可用性和最近的修改。
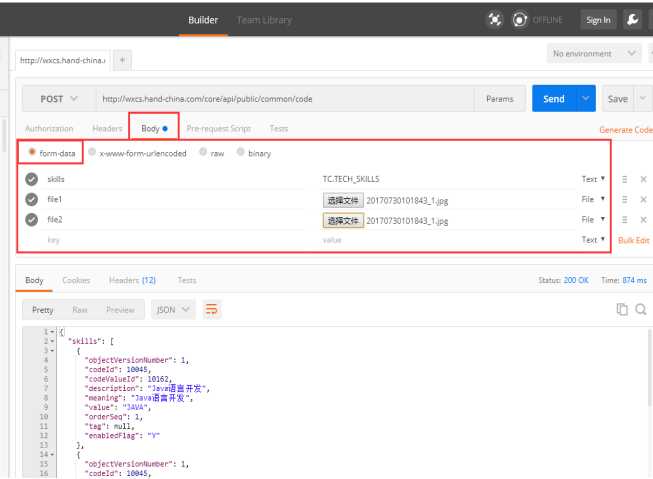
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来表名文件类型;content-disposition,用来说明字段的一些信息;由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。

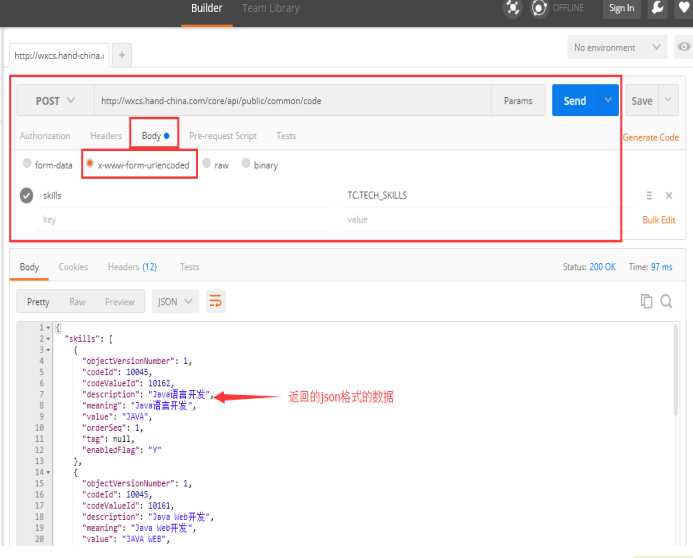
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值如,name=Java&age = 23。只能上传键值对,并且键值对都是间隔分开的。

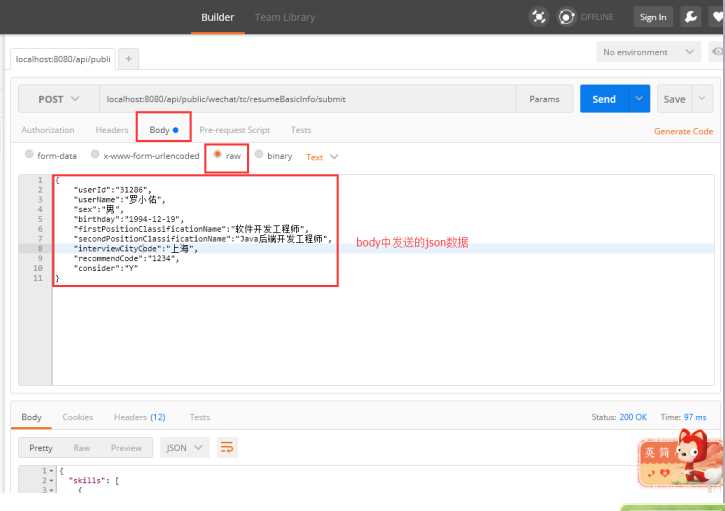
可以上传任意格式的文本,可以上传text、json、xml、html等。

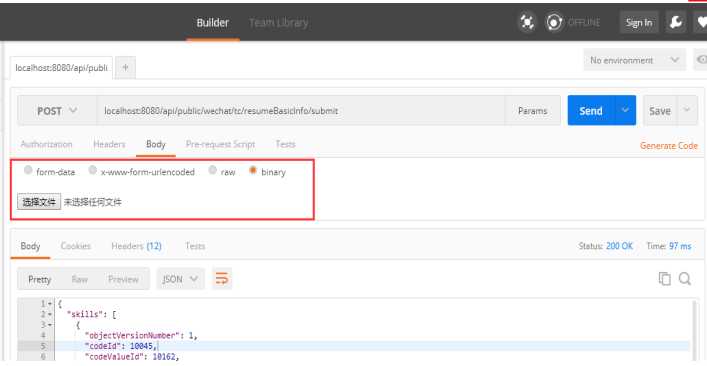
相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。

标签:htm pat 编辑 通过 XML 二进制 delete gen cte
原文地址:http://www.cnblogs.com/jiaqingshareing/p/7598485.html