标签:元素 图片 style color ges alt height .com 连续
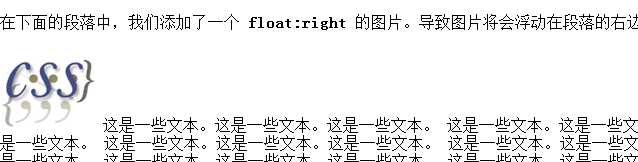
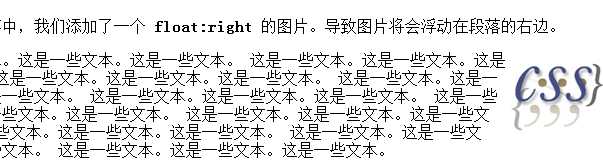
float 常用于图片,以及布局中,
在css使用float后,元素会向左向右移动,之后的元素对其进行包围,
效果:


当连续几个元素都设置float后,会向同一方向(lift或right)相邻排列
float元素会后面的元素重新排列,这样就会影响网页布局,为避免这种情况,使用clear元素
clear:both、right、left
标签:元素 图片 style color ges alt height .com 连续
原文地址:http://www.cnblogs.com/xiandong/p/7599292.html