标签:nbsp .com 配置 npm install blog 技术分享 png 执行
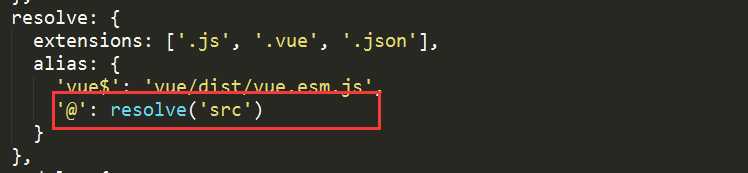
每次写引入组件的路径,如果路径嵌套比较深,那么会比较麻烦,我们可以在webpack.base.conf.js,中设置路径的别名,默认webpack设置src的别名为@

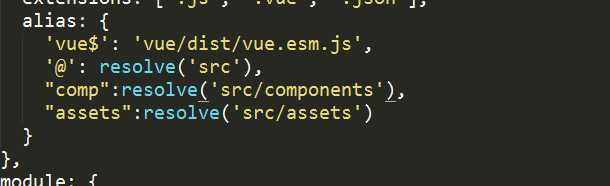
建议配置src下一级目录的别名,这样可以减少重复书写也会比较美观,

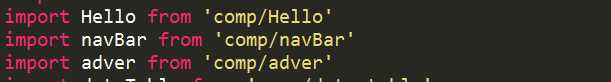
这样在引入components中的文件就可以这样写了:

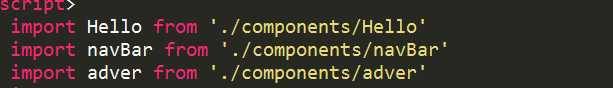
代替

在项目运行中修改,路径别名配置需要重启项目,执行 cnpm install --save
标签:nbsp .com 配置 npm install blog 技术分享 png 执行
原文地址:http://www.cnblogs.com/xiaofenguo/p/7603086.html