标签:blog height 地址 设置 嵌套 跳转 new 范围 rom
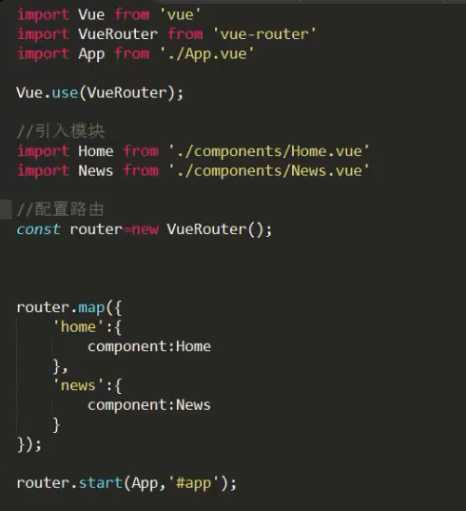
1,//创建 router 实例
var router = new VueRouter()
2,//components下新建home.vue组件,并在app.vue中引入模块:
import home from ‘./components/home/home.vue‘;
3,//路由地址
router.map({
//路由规则
})
4,//启动一个启用了路由的应用
router.start(App,‘app‘)
5,Vue作用范围内设置路由跳转
<a v-link="{path:‘/home‘}"></a>
<router-view></router-view>//路由渲染出来的内容的位置
main.js文件如下:

路由嵌套:
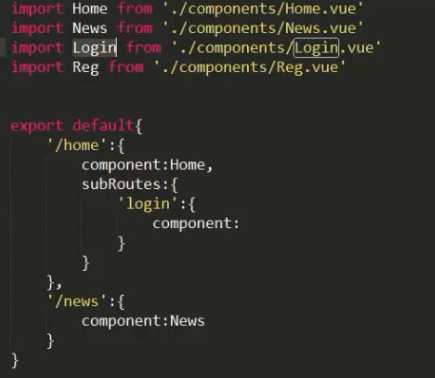
1,新建Login.vue 和 Reg.vue
2,import引入
3,subroute设置
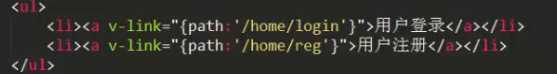
4,vue文件设置 <a a-link="{path:‘地址‘}"></a>设置路由跳转地址
.vue文件如下

main.js文件如下

标签:blog height 地址 设置 嵌套 跳转 new 范围 rom
原文地址:http://www.cnblogs.com/js0618/p/7602993.html