标签:文件中 ash 显示 地址 成功 bre 拷贝 微软雅黑 set
准备vagrant virtualbox 内部环境测试所需包
一、vagrant创建启动虚拟机
1 mkdir /cdn 创建cdn目录,将开发环境所需包拷贝到此目录
2 初始化开发环境,vagrant init XXX.base ,将会生成Vagrantfile,此文件可以根据自身环境按需修改(此处省略)
1.1vagrant 添加一个本地box
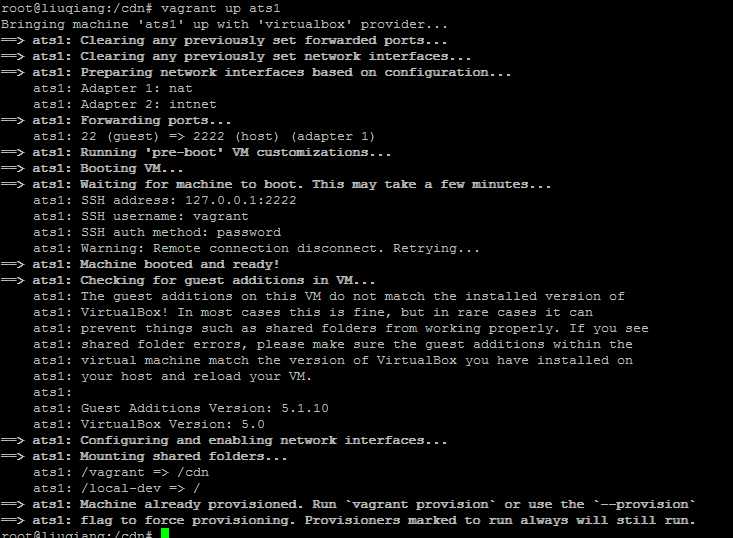
1.2 将添加好的box开机,此时看到显示正常。

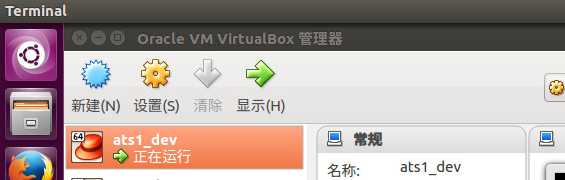
1.3 此时在virtualbox能看到创建的虚拟机ats

登录ats1
执行sudo -i 获取root权限
进入/home/ats目录,执行“./bin/trafficserver start”启动ats
执行“curl -v -x ‘127.0.0.1:8080‘ ‘www.sohu.com‘ | more”通过ats代理访问www.sohu.com
#####预期结果
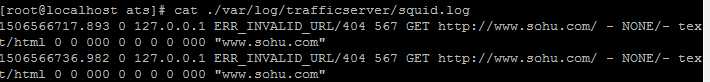
查看Log文件,最近一行提示404错误:

预置条件: 用例10001, 10002 已执行成功,
测试步骤: 1、执行vagrant ssh ats1登录虚拟机
2、执行sudo -i 获取root权限
3、进入/home/ats目录,执行“./bin/trafficserver start”启动ats
4、打开配置文件./etc/trafficserver/remap.config,
在文件中增加一行“map http://www.sohu.com http://www.sohu.com”
5.执行“./bin/traffic_ctl config reload”重新加载配置
6.执行“curl -v -x ‘127.0.0.1:8080‘ ‘www.sohu.com‘ | more”
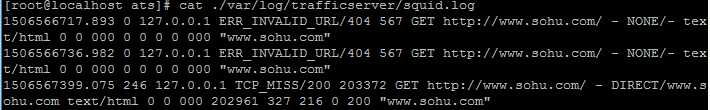
3.1查看Log文件,最近一行中返回值为200,页面内容正常返

备注:第四部中的第二个“http://www.sohu.com”为目标地址,此处可以替换成自己的源站
标签:文件中 ash 显示 地址 成功 bre 拷贝 微软雅黑 set
原文地址:http://www.cnblogs.com/luckyall/p/7606050.html