标签:访问问题 inf xml文件 span 接口 geo 下载 uri 浏览器
GeoServer的跨域访问问题,有多种解决方法,本文介绍一种基于CORS的GeoServer跨域访问方法。
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。 CORS是一种允许当前域(domain)的资源(比如html/js/web service)被其他域(domain)的脚本请求访问的机制,它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。通常由于同域安全策略(the same-origin security policy)浏览器会禁止这种跨域请求。
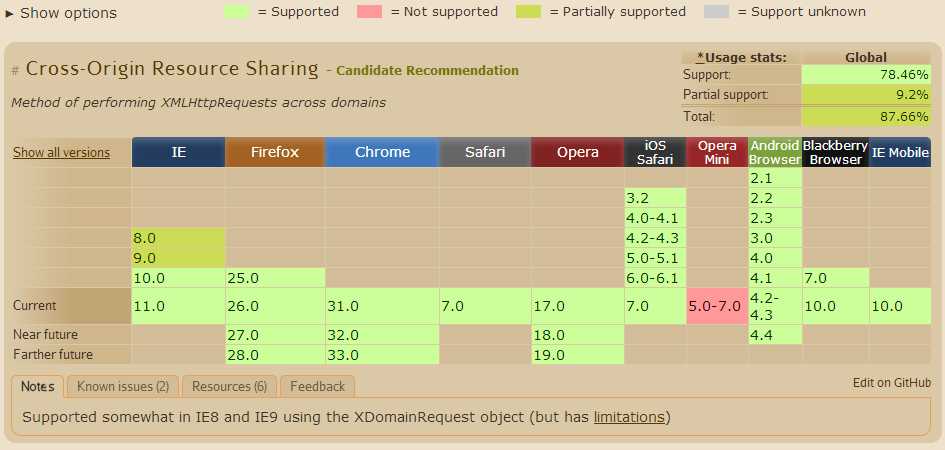
CORS需要浏览器和服务器同时支持。浏览器支持情况如下图所示:

整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。 因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。fdsafds
首先下载cors压缩包,下载地址http://shanbe.hezoun.com/cors.zip ,解压开就是一个org文件夹。

将此文件夹复制到GeoServer目录下:D:\Program Files (x86)\GeoServer 2.7.6\webapps\geoserver\WEB-INF\classes

配置Geoserver工程的web.xml文件,该文件目录:D:\Program Files (x86)\GeoServer 2.7.6\webapps\geoserver\WEB-INF\web.xml
在filter集合末尾额外加一个filter,代码如下:
<filter> <filter-name>cross-origin</filter-name> <filter-class>org.mortbay.servlets.CrossOriginFilter</filter-class> <init-param> <param-name>allowedOrigins</param-name> <param-value>*</param-value> </init-param> <init-param> <param-name>allowedMethods</param-name> <param-value>GET,POST</param-value> </init-param> <init-param> <param-name>allowedHeaders</param-name> <param-value>x-requested-with,content-type</param-value> </init-param> </filter>
在filter-mapping集合末尾额外加一个filter-mapping,代码如下:
<filter-mapping> <filter-name>cross-origin</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
至此配置完毕。重启GeoServer即可利用CORS来跨域访问了
标签:访问问题 inf xml文件 span 接口 geo 下载 uri 浏览器
原文地址:http://www.cnblogs.com/hans_gis/p/7606553.html