标签:auto ges image es2017 box logs rgb idt 角度
一直有在使用这个属性,他不在占据文本流,不包括在宽高之中,但是今天无意间看到文档,才发现还有很多我不知道的事
原来box-shadow还可以这么玩
多个花边: 投影效果:
投影效果: 弥散阴影:
弥散阴影:
觉得好玩便在这里记录一下
首先是四边不同色的阴影,
css
box-shadow: -10px 0 10px pink, 0 -10px 10px #000, 10px 0 10px green, 0 10px 10px blue;
其实原理就是用位移偏移来实现,就是设置了几个box-shadow,然后通过水平或者垂直的偏移使得它只露出你想让人看到一部分,就成了这个花边阴影
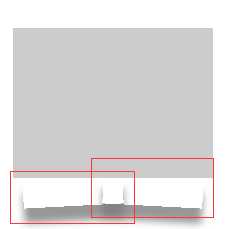
第二个是投影效果
这个是三个元素共同完成的
 一个大的 两小的 在改变一下rotate角度 把它放在合适的位置 就成功了
一个大的 两小的 在改变一下rotate角度 把它放在合适的位置 就成功了
css
.myp:before, .myp:after {
content: "";
position: absolute;
z-index: -1;
bottom: -28px;
left: 10px;
width: 50%;
max-width: 150px;
height: 20%;
-webkit-box-shadow: 0 15px 10px rgba(125,125,125,0.8);
-moz-box-shadow: 0 15px 10px rgba(125,125,125,0.8);
box-shadow: 0 15px 10px rgba(125,125,125,0.8);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.myp:after {
right:10px;
left: auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}
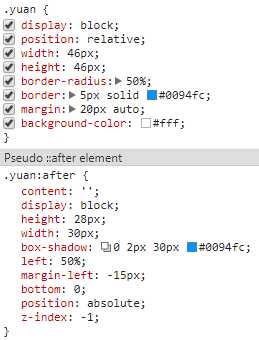
第三个和第二个差不多,
在一个大圆里放一个小一点的圆 z-index为-1 然后调整位置

就实现了
以后发现其他例子 继续写
标签:auto ges image es2017 box logs rgb idt 角度
原文地址:http://www.cnblogs.com/GoTing/p/7607561.html