标签:embed import style created nal wrap under tool func
By default the React Component Tree directly maps to the DOM Tree. In some cases when you have UI elements like overlays or loading bars this can be limiting. React 16 therefor ships with the new portal feature allowing you to attach parts of the Component tree inside a different root element.
This lesson explores the new functionality by building an <Overlay/> component that renders out its children and creates a closeable overlay outside its DOM node.
It is important to understand what portals is good for.
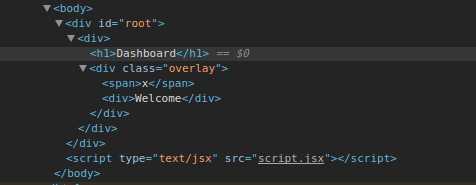
Let‘s see what if we don‘t have portals:
As we can see, the overlay component is nested inside our wrapper component:

Now let‘s see what if we use portals:
This time we have created a empty ‘overlay-root‘ div inside the html body.
<body> <div id="root"></div> <div id="overlay-root"> </div> </body>
And inside our Overlay compmonet, we render the component into this ‘overlay-root‘ div:
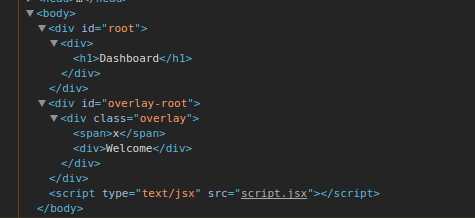
If now we open devtool to see DOM structure:
As we can see Overlay-root is spreated from wrapper component, and it is reuseable and provide a much clean DOM structure.
[React] Render Elements Outside the Current React Tree using Portals in React 16
标签:embed import style created nal wrap under tool func
原文地址:http://www.cnblogs.com/Answer1215/p/7608520.html