标签:分享 html 内容 css 代码 codec 点击 网址 更改
1.1.1 网址:https://ffmpeg.org/
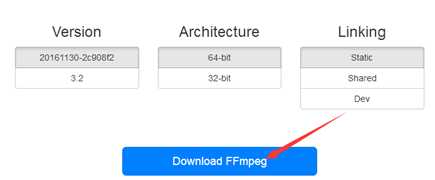
1.1.2 选择Windows版本:https://ffmpeg.org/download.html#build-windows


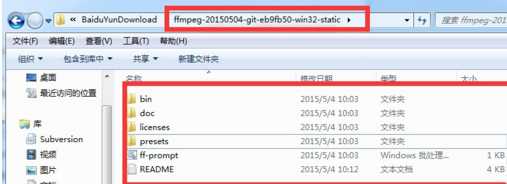
1.2.1 下载并解压FFmpeg文件夹,它会生成一个类似名为“ffmpeg-20150504-git-eb9fb50-win32-static”的新文件夹:

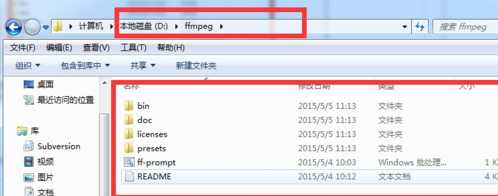
1.2.2 打开你想安装的任意磁盘,例如:d盘。新建一个名为“ffmpeg”的文件夹,将第二步解压生成的文件夹中的内容全部拷贝到“ffmpeg”文件夹中:

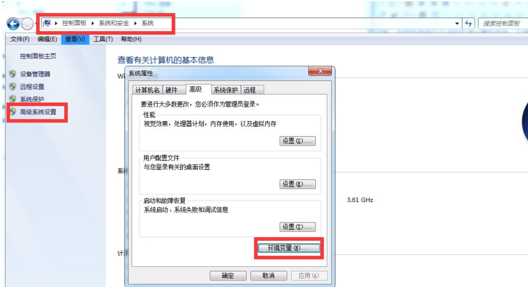
1.3.1 点击“开始菜单”,再点击“控制面板”,再点击“系统与安全”,再点击“系统”,然后点击“高级系统设置”,跳出“系统属性”窗口后,最后点击“环境变量”按钮:

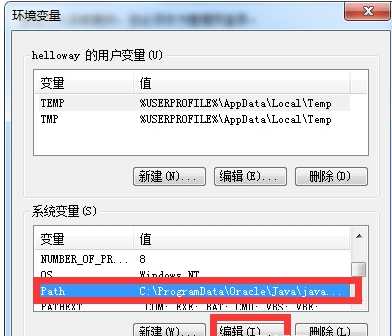
1.3.2 点击“环境变量”按钮后,跳出“环境变量”窗口,找到并选中“Path”变量,点击编辑:

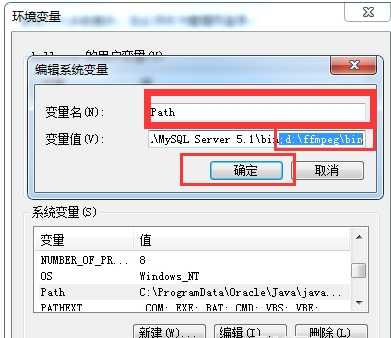
1.3.3 在“Path”变量原有变量值内容上加上“;d:\ffmpeg\bin”(注:;代表间隔,不可遗漏;d:\ffmpeg\bin代表FFmpeg的安装路径下的bin文件夹),一路点击“确定”即可。

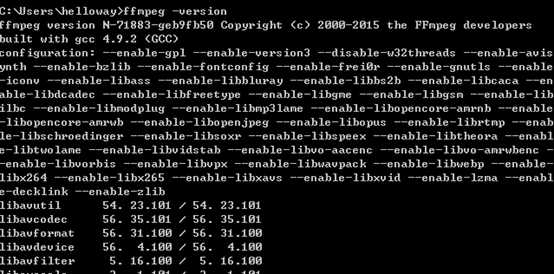
1.3.4 打开命令提示符窗口。输入命令“ffmpeg –version”。如果命令提示窗口返回FFmpeg的版本信息,那么就说明安装成功了,你可以在命令提示行中任意文件夹下运行FFmpeg。

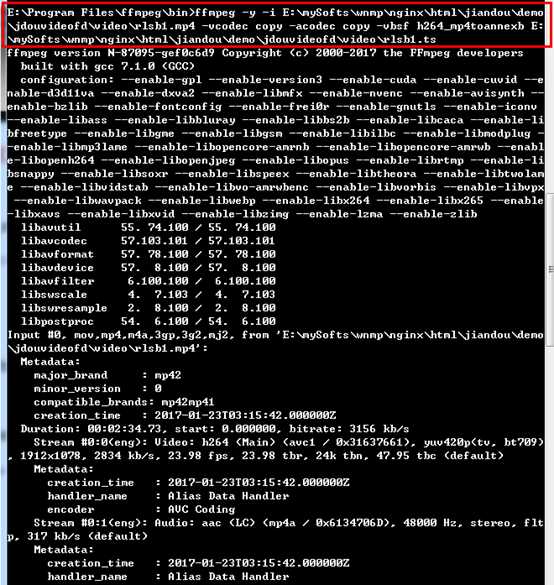
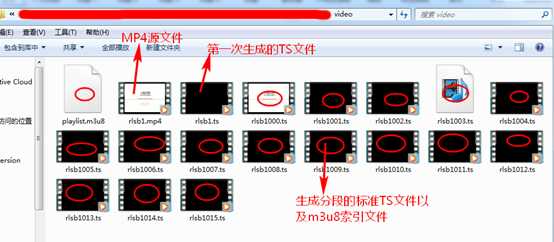
ffmpeg -y -i abc.mp4 -vcodec copy -acodec copy -vbsf h264_mp4toannexb abc.ts

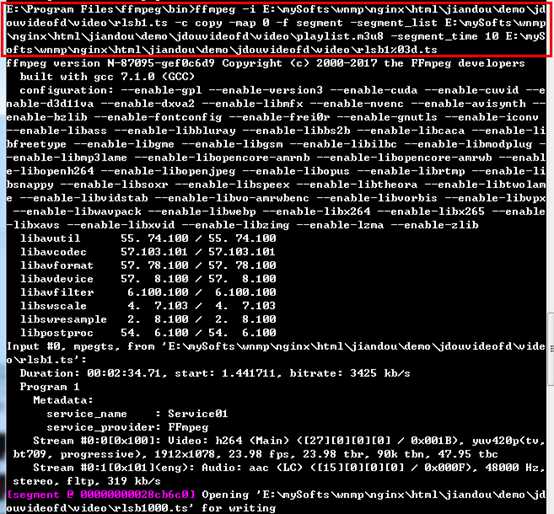
ffmpeg -i abc.ts -c copy -map 0 -f segment -segment_list playlist.m3u8 -segment_time 10 abc%03d.ts


GitHub地址:https://github.com/daipianpian/hLive
##基于videojs的视频直播播放器 演示地址 ####引入相应js和css,在页面添加相应播放器代码既可解析播放m3u8格式直播流,播放器格式如下
demo中source视频路径为本地src文件夹下测试视频,根据自己需求进行更改
<video id="my_video_1" class="video-js vjs-default-skin" controls preload="auto" width="1000" height="500" data-setup=‘{}‘>
<source src="./src/z.m3u8" type="application/x-mpegURL">
</video>

<video id="my_video_1" class="video-js vjs-default-skin" controls preload="auto" width="1000" height="500"
data-setup=‘{}‘>
<source src="video/playlist.m3u8" type="application/x-mpegURL">
</video>
PC端:

移动端:

标签:分享 html 内容 css 代码 codec 点击 网址 更改
原文地址:http://www.cnblogs.com/daipianpian/p/7609156.html