标签:log pkg filter cti 简洁 3.4 技术 计算 格式
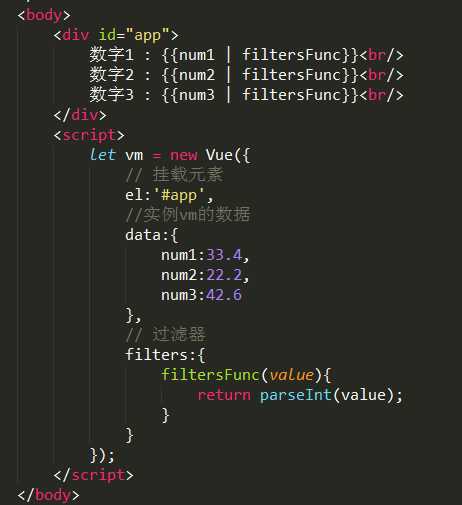
1.过滤器 filters:在不改变的data的情况下输出前端页面需要的格式数据。例如将小数过滤为整数等。filters是一个对象,里边定义一个function方法,function传入一个参数,function的作用是对数据进行相关处理。

<!DOCtype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- <script src="https://unpkg.com/vue"></script> -->
<script src="vue.js"></script>
</head>
<body>
<div id="app">
数字1 : {{num1 | filtersFunc}}<br/>
数字2 : {{num2 | filtersFunc}}<br/>
数字3 : {{num3 | filtersFunc}}<br/>
</div>
<script>
let vm = new Vue({
// 挂载元素
el:‘#app‘,
//实例vm的数据
data:{
num1:33.4,
num2:22.2,
num3:42.6
},
// 过滤器
filters:{
filtersFunc(value){
return parseInt(value);
}
}
});
</script>
</body>
</html>
运行结果为:

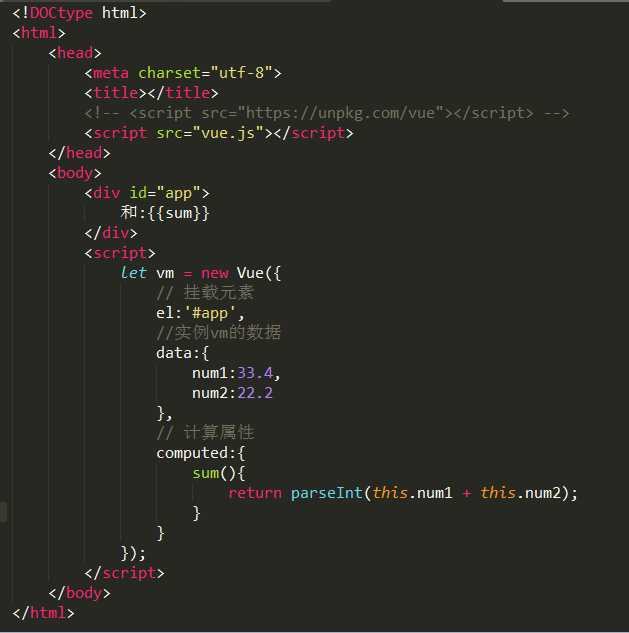
2. 计算属性 computed:当数据需要经过处理计算后才能得到结果的,我们可以用这个属性。例如求和等。computed是一个对象,里边定义一个function方法,function传入一个参数,function的作用是对数据进行相关处理计算等。 计算属性 computed 用法更简洁。

<!DOCtype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- <script src="https://unpkg.com/vue"></script> -->
<script src="vue.js"></script>
</head>
<body>
<div id="app">
和:{{sum}}
</div>
<script>
let vm = new Vue({
// 挂载元素
el:‘#app‘,
//实例vm的数据
data:{
num1:33.4,
num2:22.2
},
// 计算属性
computed:{
sum(){
return parseInt(this.num1 + this.num2);
}
}
});
</script>
</body>
</html>
运行结果为:

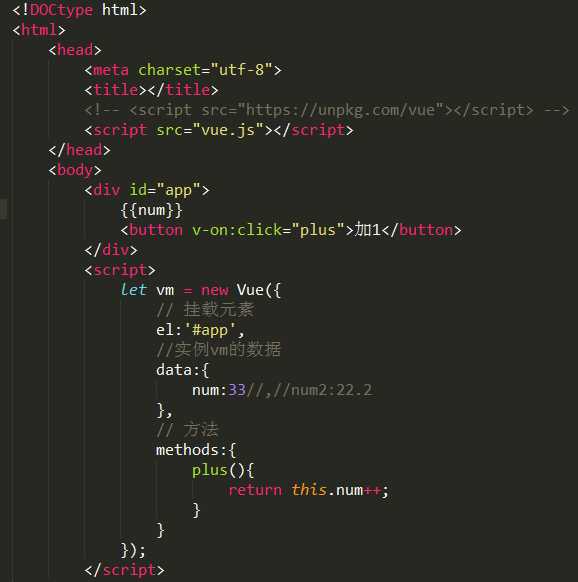
3.方法 methods:在 methods 中,我们可以定义一些方法供组件使用。例如给定一个数据num,实现点击按钮数据num+1,可以定义一个puls()方法在methods中,然后将puls()绑定在按钮的点击事件上;

<!DOCtype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- <script src="https://unpkg.com/vue"></script> -->
<script src="vue.js"></script>
</head>
<body>
<div id="app">
{{num}}
<button v-on:click="plus">加1</button>
</div>
<script>
let vm = new Vue({
// 挂载元素
el:‘#app‘,
//实例vm的数据
data:{
num:33//,//num2:22.2
},
// 方法
methods:{
plus(){
return this.num++;
}
}
});
</script>
</body>
</html>
运行结果:

点击加1按钮1次:

再点击加1按钮1次:

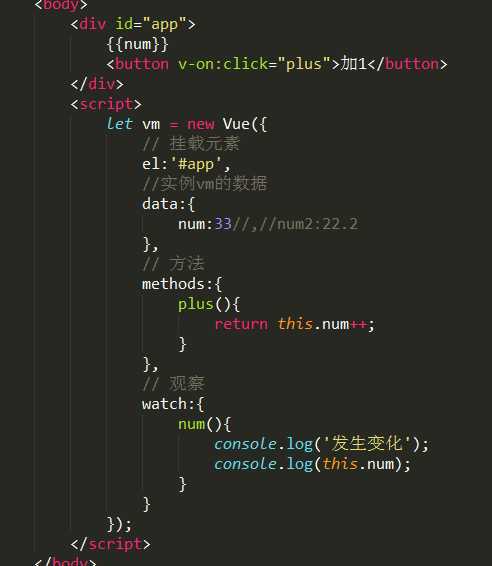
4.观察 watch:watch是Vue提供的用于检测指定的数据发生改变的api,类似于事件监听。可以用methods中的例子来监听数字num。

<!DOCtype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- <script src="https://unpkg.com/vue"></script> -->
<script src="vue.js"></script>
</head>
<body>
<div id="app">
{{num}}
<button v-on:click="plus">加1</button>
</div>
<script>
let vm = new Vue({
// 挂载元素
el:‘#app‘,
//实例vm的数据
data:{
num:33//,//num2:22.2
},
// 方法
methods:{
plus(){
return this.num++;
}
},
// 观察
watch:{
num(){
console.log(‘发生变化‘);
console.log(this.num);
}
}
});
</script>
</body>
</html>
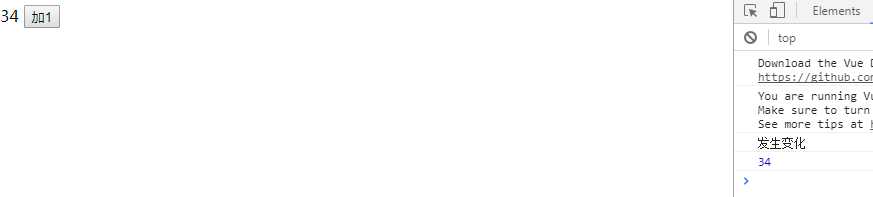
运行结果:

点击加1按钮1次:

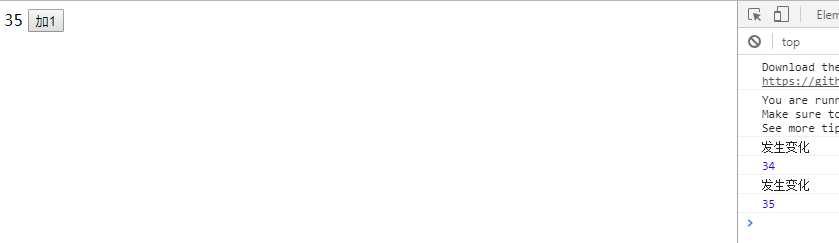
再点击加1按钮1次:

标签:log pkg filter cti 简洁 3.4 技术 计算 格式
原文地址:http://www.cnblogs.com/shenhf/p/7609168.html