标签:仓库 sqrt 使用 矛盾 cat 虚拟 www. 测试的 bsp
今天,我要讲讲新的前端web语言-Dart
我是网上看到这段话,激起了兴趣,虽然我不能算是真正的web前端从业者!哈哈
[
Dart语言由谷歌制造,用来替代Javascript,弥补Javascript在web应用中大量使用时出现的缺点。对于Dart语言,谷歌的希望是,它将成为
web编程的新官方语言。它有着与C语言类似的语法和关键词。然而,一个跟Javascript的重大不同之处是,Javascript是以prototype为基础的
语言,可Dart里对象是用类和接口定义的,跟C++和Java一样。Dart语言还允许程序员将变量声明为静态类型。
]
我用了用,感觉就是跟java一样,当然就想向宣传的那样,比java语法简洁,就像是退到了C,越过了C++!哈哈,这点儿有点自相矛盾!大家就把它理解成比JAVA简单点儿的Java吧!
&&&&&&&&&&&
第一讲,涉及配置开发环境,服务端编程的demo,客户端编程的demo
一. 安装dart 编程环境
*************************
本来准备在linux 下安装,但linux 下访问不了Google 的仓库,立马完蛋了
后来在Windows 下安装,意外成功了
转念一想,Dart 主要是web 前端语言,windows 能行就对了!!!
哈哈哈
别以为windows 下安装大家都是驾轻就熟,其实,官网上也是有坑的啊
一.DART-SDK 安装
https://www.dartlang.org/install/windows
你会看到两种安装方法
第一种就别试了,我用了,当时就撞墙死了,本来是Windows 下经典安装,但Dart 开
发小组不熟悉windows,开发的在线安装不能成功(估计还是因为Google 服务器不能
访问吧)
第二种方法可用,我的机器是win10,接下来,就介绍它吧
1. Chocolatey 安装

从这里进去

这个就是安装
完成后就是完成了
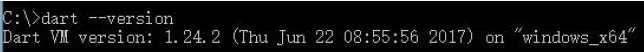
我装的时候版本如下

2. dart-sdk
choco install dart-sdk

如果你有需要,关于历史版本下载
choco install dart-sdk –version <version>
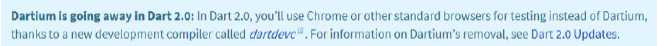
二.DARTIUM
如果你需要开发前端应用,那么这一步是你需要的内容
(  )
)

Dart2.0 后就不需要了,显然,我下载时候还不是时候
Choco install dartium

也就是一个包含Dart VM(运行时,即虚拟机)的chrome 浏览器,你的Dart 代码在这个
浏览器里能直接被执行,而不需要借助工具转成js 代码。当然js 代码就可以在任意浏
览器运行了
别急,Dart2.0 取消了这玩意,就意味着,Google 借助于dartdevc(一款编译器),你的
Dart 代码能被所有浏览器识别(为JS 代码,我个人猜测)
好吧,2.0 的风暴快点到来吧,我都等不急了:)
*************************
Dart IDE的安装 DartEditor,可以编辑,调试,运行
*************************
你需要IDE 来开发Dart 代码,和调试运行功能
一.安装
choco install darteditor
二.运行安装目录下的DartEditor.exe
(C:\tools\dart)
DartEditor.exe
三.但是
就如同我经典安装dart-sdk 失败一样,这个IDE 在我机子上装载不上JAVA 虚拟机
(JVM.dll),尽管它报错信息

就是正确的虚拟机地址
可是,可是我,也搞不清,一往情深的错误。
Fuck~!!!,由它去吧,我也不是IDE 控,哈哈哈
四.风格
据说跟Eclipse 和VS 很像
我想大家自己去学吧
前提是你得比我幸运
忘了说了,我的JDK 是ver8, 根据我没去尝试的下一步,我建议你装JDK6 去碰碰运气
吧
*************************
¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥
下边我们看看DEMO吧
//服务器端的控制台程序
//main.dart
//main.dart
import ‘dart:math‘;
class Point {
num x, y;
Point(num this.x, num this.y);
Point scale(num factor) => new Point(x*factor, y*factor);
num distance() => sqrt(x*x+y*y);
}
void main() {
Point a = new Point(12, 23).scale(10); num old = a.distance();
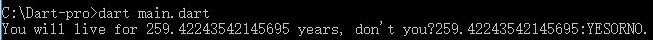
print("You will live for ${a.distance()} years, don‘t you?$old:YESORNO.");
}
//运行

嗯,还是很吊的嘛!
//浏览器(客户端)
//DartWebApp.dart
import ‘dart:html‘;
class DartWebApp {
void run() {
write("Hello World!");
}
void write(String message) {
// the HTML library defines a global "document" variable
document.query(‘#status‘).innerHtml = message;
}
}
void main() {
new DartWebApp().run();
}
//dart.html
<!DOCTYPE html>
<html>
<head>
<title>Dart Web App</title>
</head>
<body>
<h1>Dart Web App</h1>
<h2 id="status">dart is starting up...</h2>
<script type="application/dart" src="DartWebApp.dart"></script>
<script src="http://dart.googlecode.com/svn/branches/bleeding_edge/dart/client/dart.js">
</script>
</body>
</html>
//dartium 里,也级启动那里面的chrome.exe 浏览器
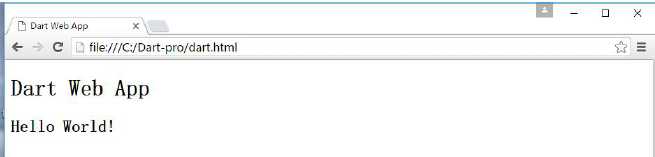
运行dart.html 页面
1. 老问题,google 的svn 在国外,根本连不上还要去连,很慢
2. 当然能运行了


#dart.js 的作用是,如果浏览器不支持Dart,上面这个dart.js 文件将把application/dart 的
代码替换为等价的JavaScript 代码。
但是如前所述,它耽误我们了,所以干掉它
<!DOCTYPE html>
<html>
<head>
<title>Dart Web App</title>
</head>
<body>
<h1>Dart Web App</h1>
<h2 id="status">dart is starting up...</h2>
<script type="application/dart" src="DartWebApp.dart"></script>
</body>
</html>
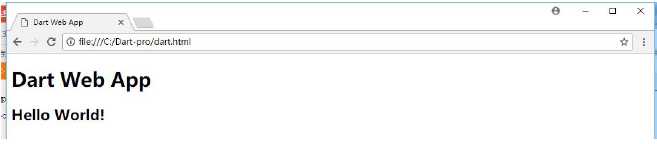
再此打开dart.html,没有拖累,就是快,噢,不,是正常。哈哈哈

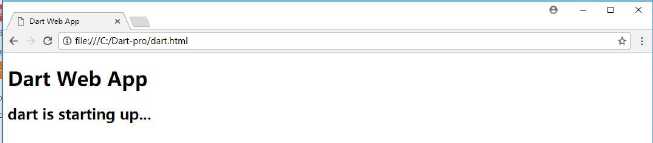
用其它浏览器试试吧

因为这个浏览器没有支持Dart VM,所以,就不能向你问好了,地球!哈哈哈

那怎么办呢?
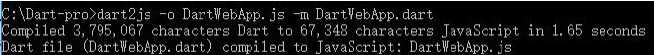
有办法的啊,用dart2js 把DartWebApp.dart 转成javascript 代码,不就能加载了嘛!

OK!
你有了对应的DartWebApp.js 了,怎么做,你应该会了吧
<!DOCTYPE html>
<html>
<head>
<title>Dart Web App</title>
</head>
<body>
<h1>Dart Web App</h1>
<h2 id="status">dart is starting up...</h2>
<script src="DartWebApp.js"></script>
</body>
</html>

好了,没问题了
&&
&&
Finally:
例子很简单,但说明的问题可是不得了,当你看到它支持的类库(如上),你就知道我说的不假
好吧,照例预言一下:
1. 未来服务端的c++/java会被Golang(GO)取代,不管你们信不信,我反正相信了
2. 未来客户端的javascript/java会被Dart取代,不管你们信不信,我反正相信了
哈哈,这世界变化快啊
Google是家了不起的公司,虽说,“唱的高,搞成的少”。但我们的企业不就是缺唱的吗?你仔细想想吧!
标签:仓库 sqrt 使用 矛盾 cat 虚拟 www. 测试的 bsp
原文地址:http://www.cnblogs.com/woodzcl/p/7610472.html