标签:color flex code splay height lis one http ext
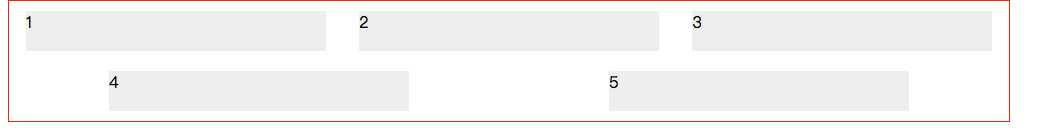
<html> <head> <title></title> <style type="text/css"> *{ margin: 0;padding: 0; } ul{ display: flex; flex-wrap: wrap; justify-content: flex-start; width: 1000px; margin: 0 auto; list-style-type: none; border: 1px solid red; } li{ width: 30%; background-color: #eee; margin: 10px auto; height: 40px; } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </body> </html>

标签:color flex code splay height lis one http ext
原文地址:http://www.cnblogs.com/xzma/p/7611025.html