标签:ext www webp too png 说明 下载安装 image bsp
1.安装node.js 下载安装包(http://nodejs.cn/download/)注意版本太低的用不了,这里是v8.4.0, 具体安装教程可见:http://www.runoob.com/nodejs/nodejs-install-setup.html,这里面的版本低,安装包从前一个地址下载,安装过程可参考本教程。
2.安装淘宝npm镜像,cmd输入:npm install -g cnpm --registry=https://registry.npm.taobao.org 安装
3.安装全局vue-cli, cmd输入:cnpm install -g vue-cli 安装
cmd输入:vue,回车,出现vue信息说明安装成功
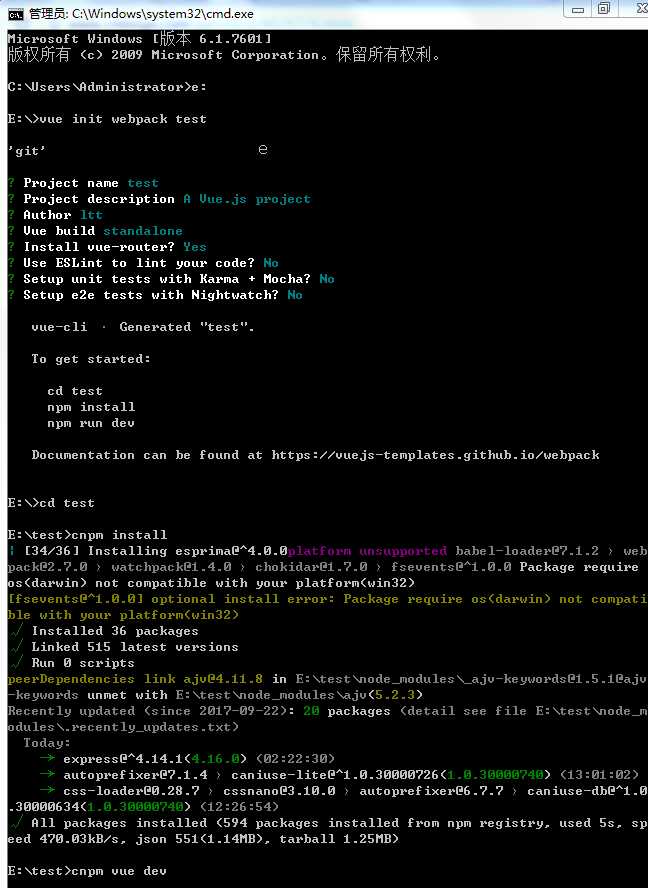
4.创建项目: 进入想要安装的盘目录如E盘 cmd输入: e: 进入到E盘根目录,然后创建vue项目文件夹,这里把文件命名为test, cmd输入:vue init webpack test,创建文件夹
5.安装依赖;cmd输入:cd test 进入到具体项目文件夹,输入:cnpm install,回车,test文件夹目录下出现node_modules文件夹
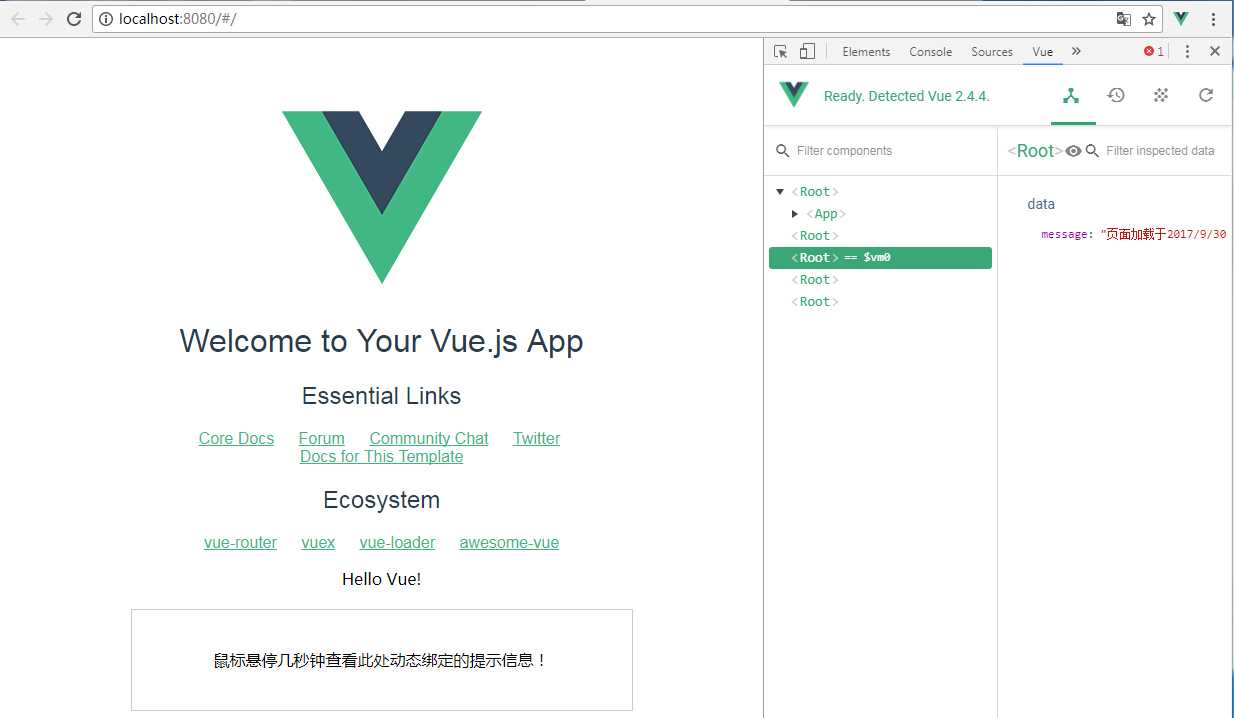
6.测试环境是否搭建成功,在cmd里输入:cnpm run dev,浏览器出现localhost:8080窗口,成功安装

7.配置好环境之后,安装vuedevtools调试工具, 下载地址,chrome安装vuedevtools插件,进不去google应用商店的话,进入http://getcrx.cn下载离线文件,然后拖到chorme插件安装,安装成功调试

标签:ext www webp too png 说明 下载安装 image bsp
原文地址:http://www.cnblogs.com/leiting/p/7610714.html