标签:激活 窗口 reg grid 状态栏隐藏 log 样式 nbsp 标题
在UWP开发中,我们可以改变状态栏样式,让你的应用更加好看。
先来一简单的应用:

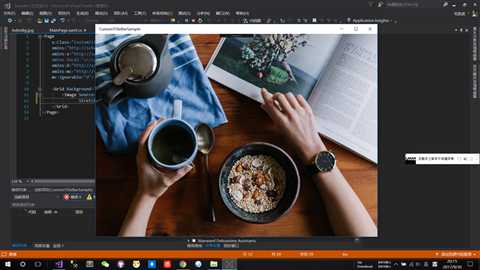
为了做例子,所以我做的很简单,在MainPage的Grid里,插了一个Image
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Image Source="Assets/images/indexBg.jpg" Stretch="UniformToFill"/> </Grid>
但是万恶的状态真的好丑啊!
所以需要写点代码将状态栏隐藏了,只留下右上角三个按钮。
namespace CustomTitleBarSample
{
/// <summary>
/// 可用于自身或导航至 Frame 内部的空白页。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
HideTitleBar();
}
/// <summary>
/// 隐藏默认的状态栏
/// </summary>
public void HideTitleBar()
{
//获取当前视图相关的状态栏
var titleBar = CoreApplication.GetCurrentView().TitleBar;
//将视图扩展到状态栏
titleBar.ExtendViewIntoTitleBar = true;
}
}
}
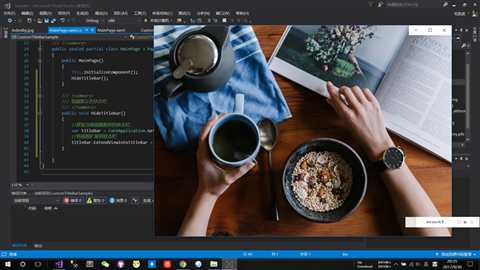
效果图:

虽然状态栏现在是隐藏了,但是我们发现标题的名字也没了,这是没办法的,有取舍,你自己可以自己写一个标题名字放在左上角就好了。
现在三个按钮的样式的样式还是有点违和,我们需要修饰一下样式。。。2333
namespace CustomTitleBarSample
{
/// <summary>
/// 可用于自身或导航至 Frame 内部的空白页。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
SetTitleBarStyle();
HideTitleBar();
}
/// <summary>
/// 隐藏默认的状态栏
/// </summary>
public void HideTitleBar()
{
//获取当前视图相关的状态栏
var titleBar = CoreApplication.GetCurrentView().TitleBar;
//将视图扩展到状态栏
titleBar.ExtendViewIntoTitleBar = true;
}
public void SetTitleBarStyle()
{
//获取活动应用程序的视图状态和行为设置
var view = ApplicationView.GetForCurrentView();
//下面这两个是给当你不把状态栏隐藏时设置的
//active 当前被激活时
view.TitleBar.BackgroundColor = Colors.Red;
view.TitleBar.ForegroundColor = Colors.Black;
//inactive 不是当前窗口,我觉得不常用
view.TitleBar.InactiveBackgroundColor = Colors.Red;
view.TitleBar.InactiveForegroundColor = Colors.Black;
//button
//初始
view.TitleBar.ButtonBackgroundColor = Colors.Transparent;
view.TitleBar.ButtonForegroundColor = Colors.White;
//悬浮
view.TitleBar.ButtonHoverBackgroundColor = Colors.DarkGray;
view.TitleBar.ButtonHoverForegroundColor = Colors.White;
//按下
view.TitleBar.ButtonPressedBackgroundColor = Colors.DarkGray;
view.TitleBar.ButtonPressedForegroundColor = Colors.White;
//inactive 不是当前窗口,我觉得不常用
view.TitleBar.ButtonInactiveBackgroundColor = Colors.Transparent;
view.TitleBar.ButtonInactiveForegroundColor = Colors.White;
}
}
}
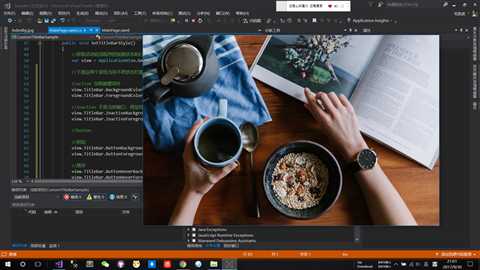
最终效果

状态栏消失了,三个按钮也是透明的,舒服多了。
demo:https://github.com/creatorMao/UWPStudySamples
标签:激活 窗口 reg grid 状态栏隐藏 log 样式 nbsp 标题
原文地址:http://www.cnblogs.com/MzwCat/p/7616075.html