标签:data- ini src 管理系统 基础环境 基础 .com 关于 管理
基础环境及最后的开发效果已完成说明,接下来就开始配置。
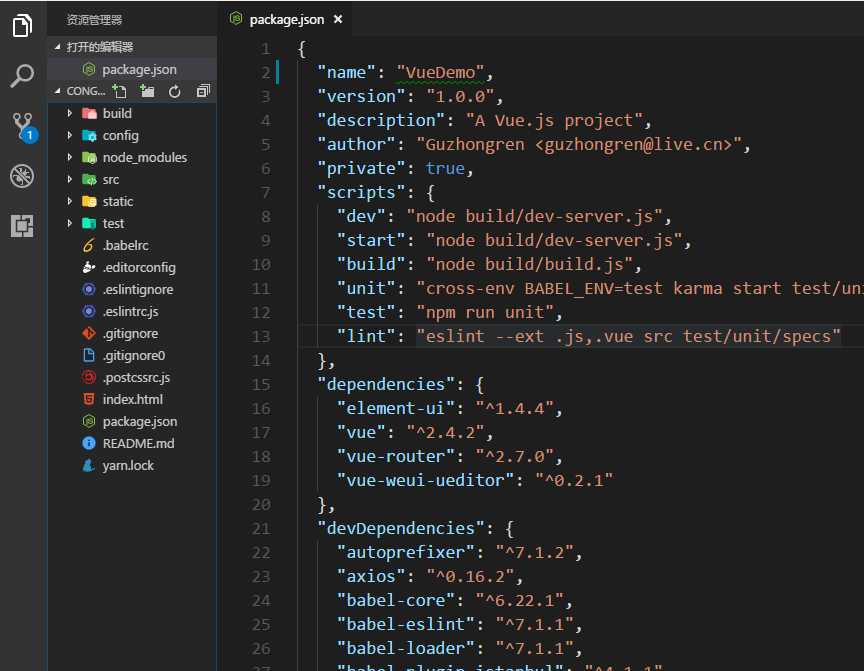
新建项目文件夹VueDemo,在其内执行如下脚本
安装vue-cli构建包

安装如下npm包
axios:用于发送类似Ajax请求
element-ui: 用于构建页面

这样初步框架及所需的库基本完成安装与配置,下一节将开始正式coding。
标签:data- ini src 管理系统 基础环境 基础 .com 关于 管理
原文地址:http://www.cnblogs.com/shangguanjinwen/p/7617083.html