标签:编号 trim 登录密码 log turn 商品 jpg 二次 安全性
cookie:小甜饼
cookie:保存客户端浏览器中一个纯文本文件
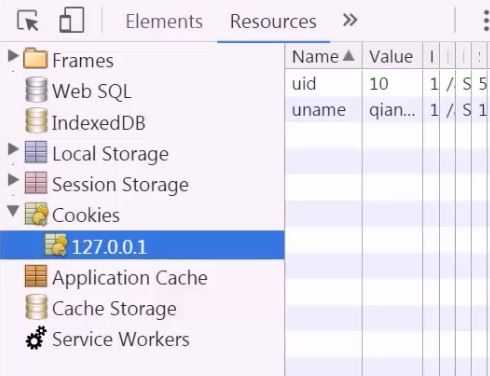
版本高的浏览器可查看 F12->Resource 左下方cookie 查看

cookie作用:
保存:[安全性要求不高]文字或数字数据
登录密码?安全性要求高,不能保存
通用方案:
1:用户昵称/用户名/用户编号
2:浏览过商品
3:大型网站-->用户购物车中数据也保存cookie
特点:
长年保存:10年7天
短期保存:打开浏览器保存,关闭清除数据
语法:!!!!重点.
1:cookie_add.html 保存cookie
document.cookie = ‘名=值‘;
document.cookie = ‘uid=10‘;
2:cookie_read.html 读取cookie
var str = document.cookie;
var str = "name=tom;age=10;sex=F";
var arrStr = str.split(";");
["name=tom","age=10","sex=F"]
name = arrStr[0].split("=")[0];
tom = arrStr[0].split("=")[1];
拆分出想要的数据:
“;空格”得数组 小坑:千万不能忘了;后面的空格
“=”得值
var str = document.cookie;
var arr = str.split("; ");
var subarr = arr[i].split("=");
全部转换为对象,操作方便
var arr = document.cookie.split(; );
var obj = {};
for(var i = 0;i<arr.length;i++){
var pair = arr[i].split("=");
var key = pair[0];
var ral = pair[1];
obj[key] = val;
}
举例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>cookie添加</h3>
<script>
document.cookie = ‘uid=10‘;
document.cookie = ‘uname=zhangsan‘;
</script>
<h3>##注意:浏览器不要关闭</h3>
<a href="cookie_read.html">查看cookie</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>cookie读取</h3>
<script>
function getCookieVal(key){
var rs = null;
var line = document.cookie;
var arr = line.split("; ");
for(var i=0;i<arr.length;i++){
var kv = arr[i];
//第二次拆分
var option = kv.split("=");
var k = option[0].trim();//去除字符串前后的空格
var v = option[1];
if(key===k){
return v;
}
}
return rs;
}
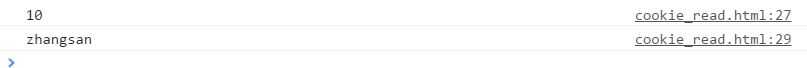
var rs = getCookieVal("uid");
console.log(rs);
var rs = getCookieVal("uname");
console.log(rs);
</script>
</body>
</html>



标签:编号 trim 登录密码 log turn 商品 jpg 二次 安全性
原文地址:http://www.cnblogs.com/ljq66/p/7617202.html