标签:rip title esc .sh class ges 第一个 分享 举例
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。
新闻列表
图片列表
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:
我来试试,亲自感受一下无序标签的使用
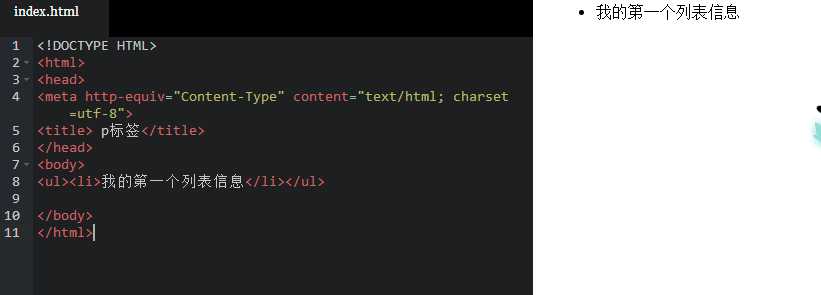
1、在右部编辑器中的第8行输入<ul><li>我的第一个列表信息</li></ul>
附图:
标签:rip title esc .sh class ges 第一个 分享 举例
原文地址:http://www.cnblogs.com/htmll/p/7617641.html