标签:红色 regular es2017 data alt head 技术 验证 src
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>…</div>
确定逻辑部分:
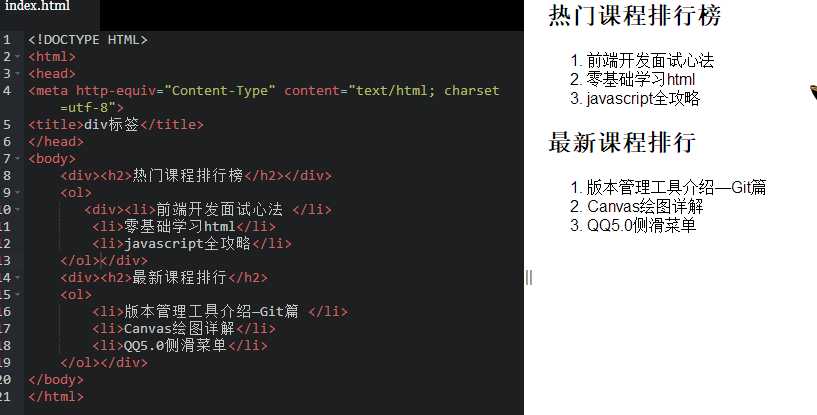
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。
我来试试:用div标签为网页划分独立的版块
在右部编辑器中使用div标签划分出独立的逻辑部分。(答案有很多种噢,看看谁的最简炼)
注意:这一小节没有正确性验证。
附图:
标签:红色 regular es2017 data alt head 技术 验证 src
原文地址:http://www.cnblogs.com/htmll/p/7617651.html