标签:json function 技术分享 xxxx highlight this ext vue2 fun
1.v-model指令
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:‘#box‘,
data:{
msg:‘Hello Vue!‘
}
});
}
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="msg"/><br/>
{{msg}}
</div>
</body>
</html>
Vue控制id="box"这个DIV元素,同时在 HTML模板上使用双花括号{{xxxx}}语法,来访问data中定义的数据。
通过v-model 指令,我们把msg 数据绑定到了input文本框,我们修改文本框的值,发现msg 数据改变了。
2.注意:定义的数据是数组或者json
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:‘#box‘,
data:{
msg:‘Hello Vue!‘,
arr:[‘1‘,‘2‘,‘3‘],
json:{a:‘a‘,b:‘b‘}
},
methods:{
getData(){
console.log(this.msg);
}
}
});
}
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="msg" @input="getData"/><br/>
{{msg}} <br/>
{{arr}} <br/>
{{json}}
</div>
</body>
</html>
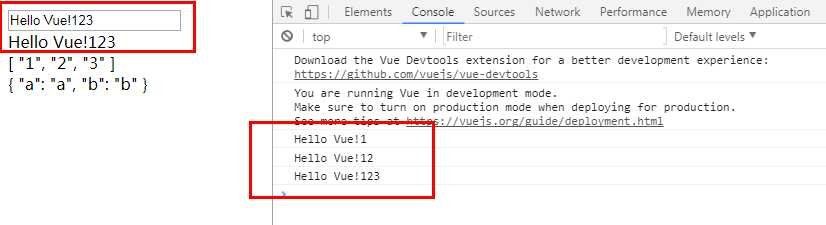
效果图:

.
标签:json function 技术分享 xxxx highlight this ext vue2 fun
原文地址:http://www.cnblogs.com/crazycode2/p/7619800.html