标签:pwd head bootstrap 一个 ack from form html .com
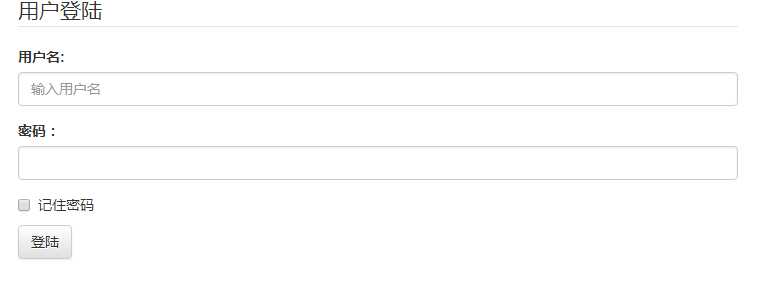
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--移动设备优先--> <title>bootstrap</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> .table-hover{background-color: #e29c84;} </style> </head> <body> <div class="container"> <form action="#" method="post"> <fieldset> <legend>用户登陆</legend> <div class="form-group"> <!--距离下一个div bottom15px--> <label>用户名:</label> <input type="text" class="form-control" name="name" placeholder="输入用户名" /> <!--form-control沾满容器长度--> </div> <div class=" form-group"> <label>密码:</label> <input type="password" class="form-control" name="pwd" /> </div> <div class="checkbox"> <label><input type="checkbox" />记住密码</label> </div> <button type="submit" class="btn btn-default">登陆</button> </fieldset> </form> </div> </body> </html>

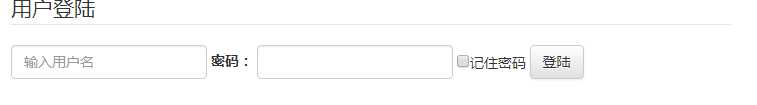
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--移动设备优先--> <title>bootstrap</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> .table-hover{background-color: #e29c84;} </style> </head> <body> <div class="container"> <form action="#" method="post" class="form-inline"> <fieldset> <legend>用户登陆</legend> <div class="form-group"> <!--距离下一个div bottom15px--> <label class="sr-only">用户名:</label> <input type="text" class="form-control" name="name" placeholder="输入用户名" /> <!--form-control沾满容器长度--> </div> <div class=" form-group"> <label>密码:</label> <input type="password" class="form-control" name="pwd" /> </div> <div class="checkbox"> <label><input type="checkbox" />记住密码</label> </div> <button type="submit" class="btn btn-default">登陆</button> </fieldset> </form> </div> </body> </html>

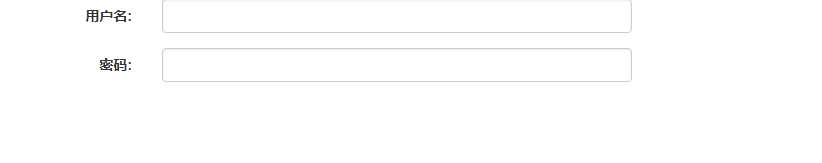
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--移动设备优先--> <title>bootstrap</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> .table-hover{background-color: #e29c84;} </style> </head> <body> <div class="container"> <form class="form-horizontal" role="from"> <!--form-horizontal水平样式为下面的格子布局铺垫就是做了一些边距--> <div class="form-group"> <label class=" col-sm-2 control-label">用户名:</label> <!--control-label消除间距对齐--> <div class="col-sm-8"> <input type="text" class="form-control"/> <!--form-control沾满全屏--> </div> </div> <div class="form-group"> <label class="control-label col-sm-2">密码:</label> <div class="col-sm-8"> <input type="password" class="form-control"/> </div> </div> </form> </div> </body> </html>

标签:pwd head bootstrap 一个 ack from form html .com
原文地址:http://www.cnblogs.com/ttzzyy/p/7619927.html